我们之前用云开发时,想做个数据管理后台,只能用小程序开发工具自带的操作后台,然后直接在数据库里操作数据。这样对程序员没有什么,可是我们的程序开发出来也要给不懂程序的人使用的。如何让这些人也可以很好的管理我们云开发的数据库呢。这个时候我们就要用vue或者传统web开发实现一个网页管理后台,通过这个直接管理云开发了。但是开发这样一个网页后台,无疑会增加我们的工作量。所以我们今天借助云开发官方推出的CMS功能,来快速的搭建一个云开发的网页管理后台。
CMS的好处如下:
 官方文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/extensions/cms/introduction.html
官方文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/extensions/cms/introduction.html
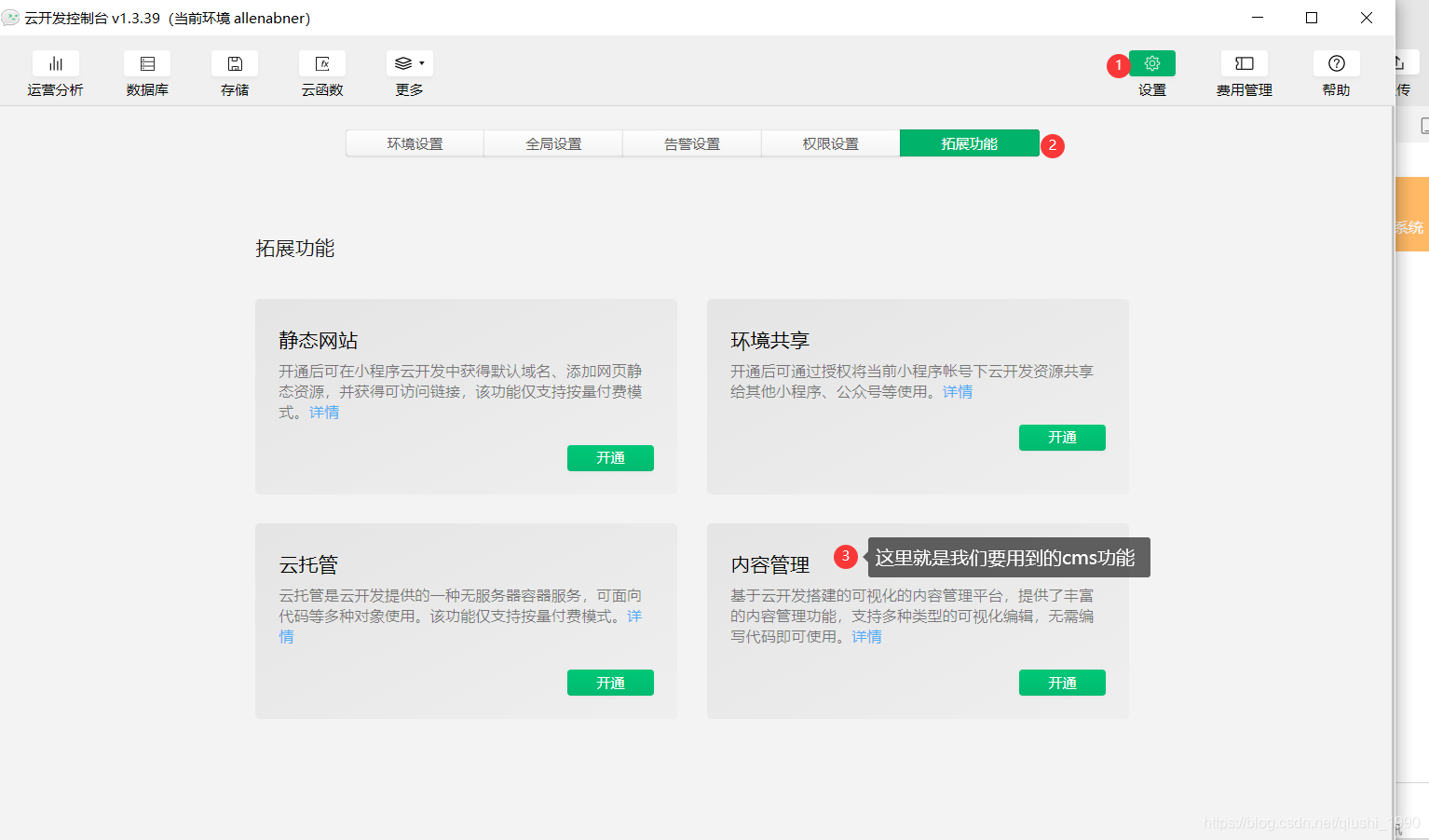
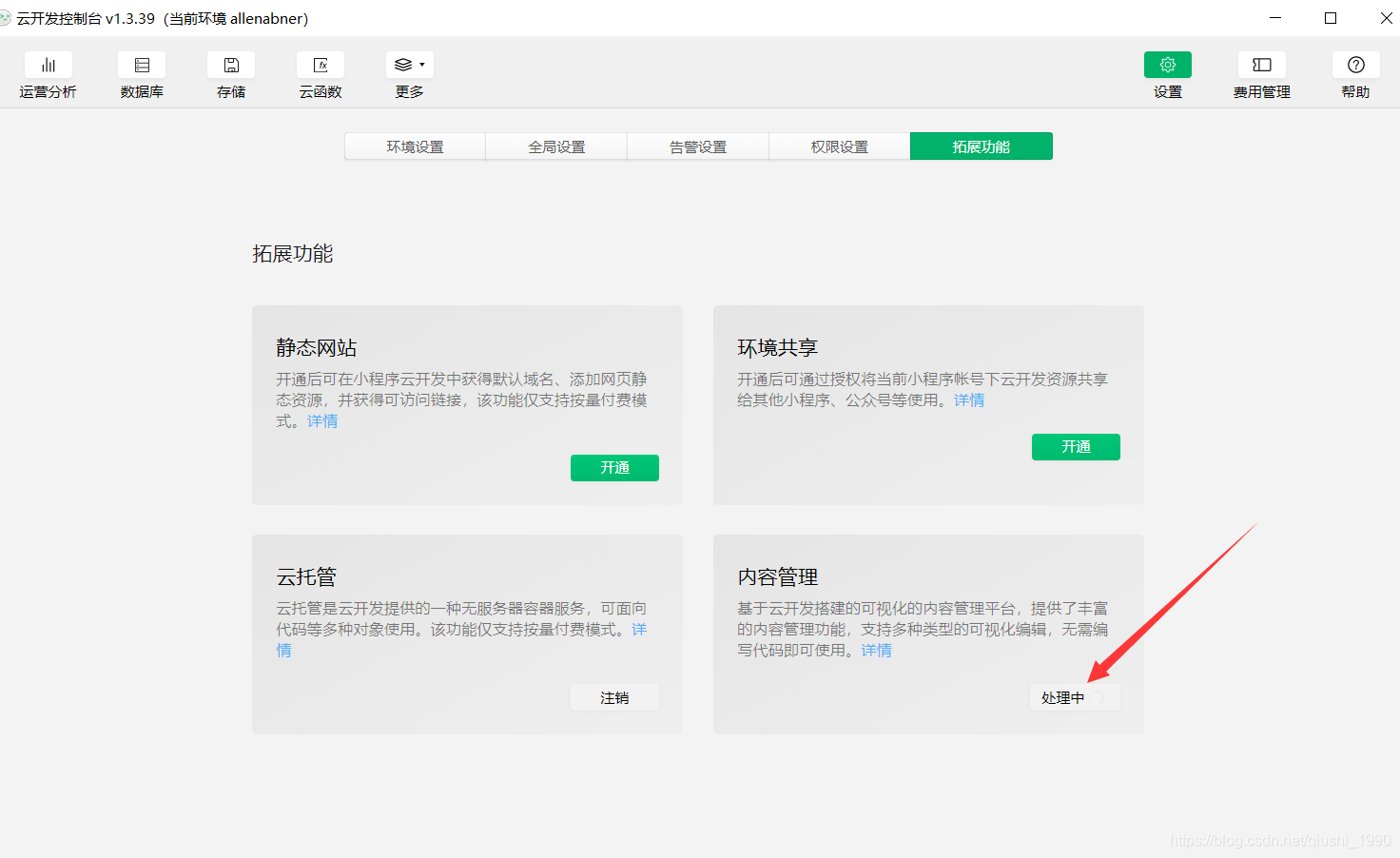
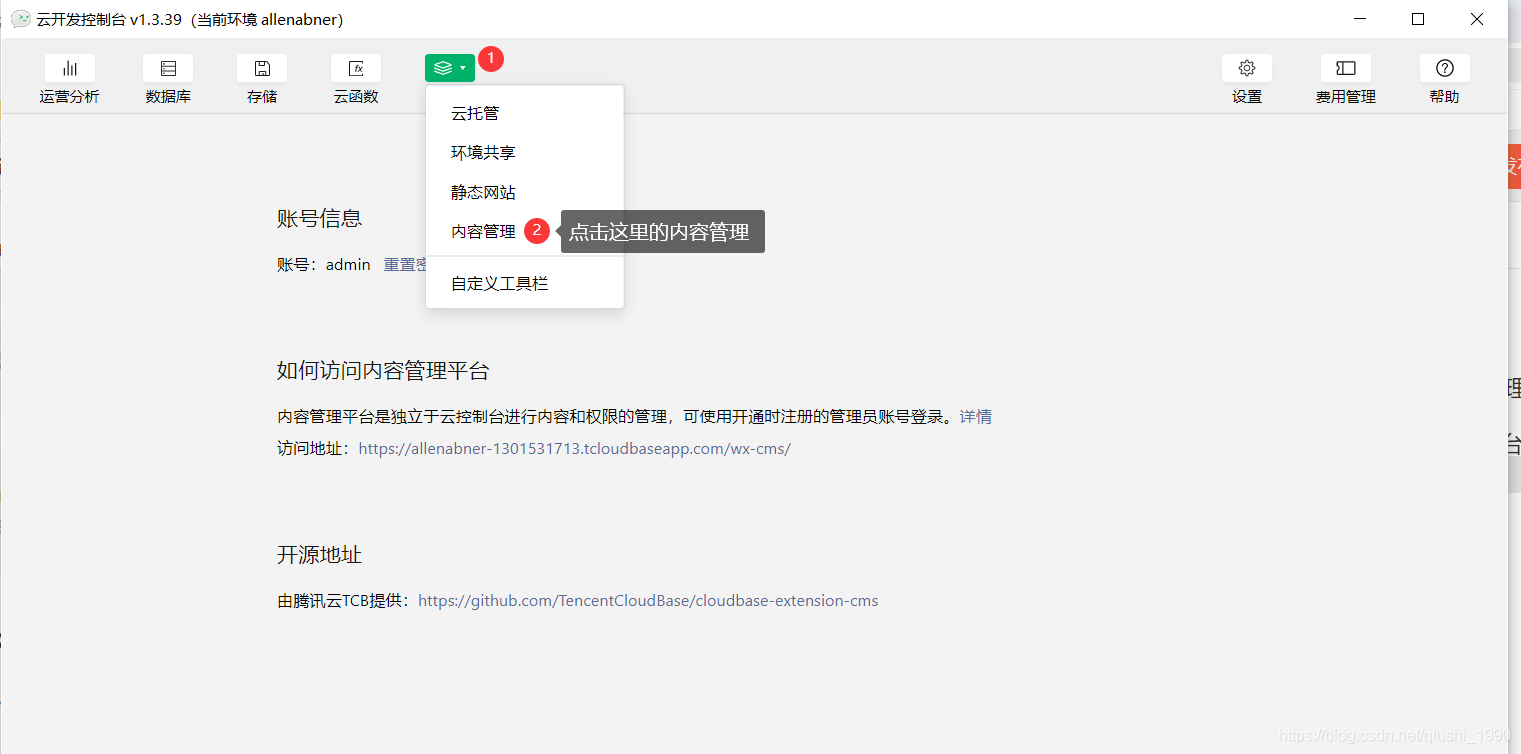
开通路径如下图
 下面就来教大家如何快速的开通这个可视化的内容管理平台。
下面就来教大家如何快速的开通这个可视化的内容管理平台。
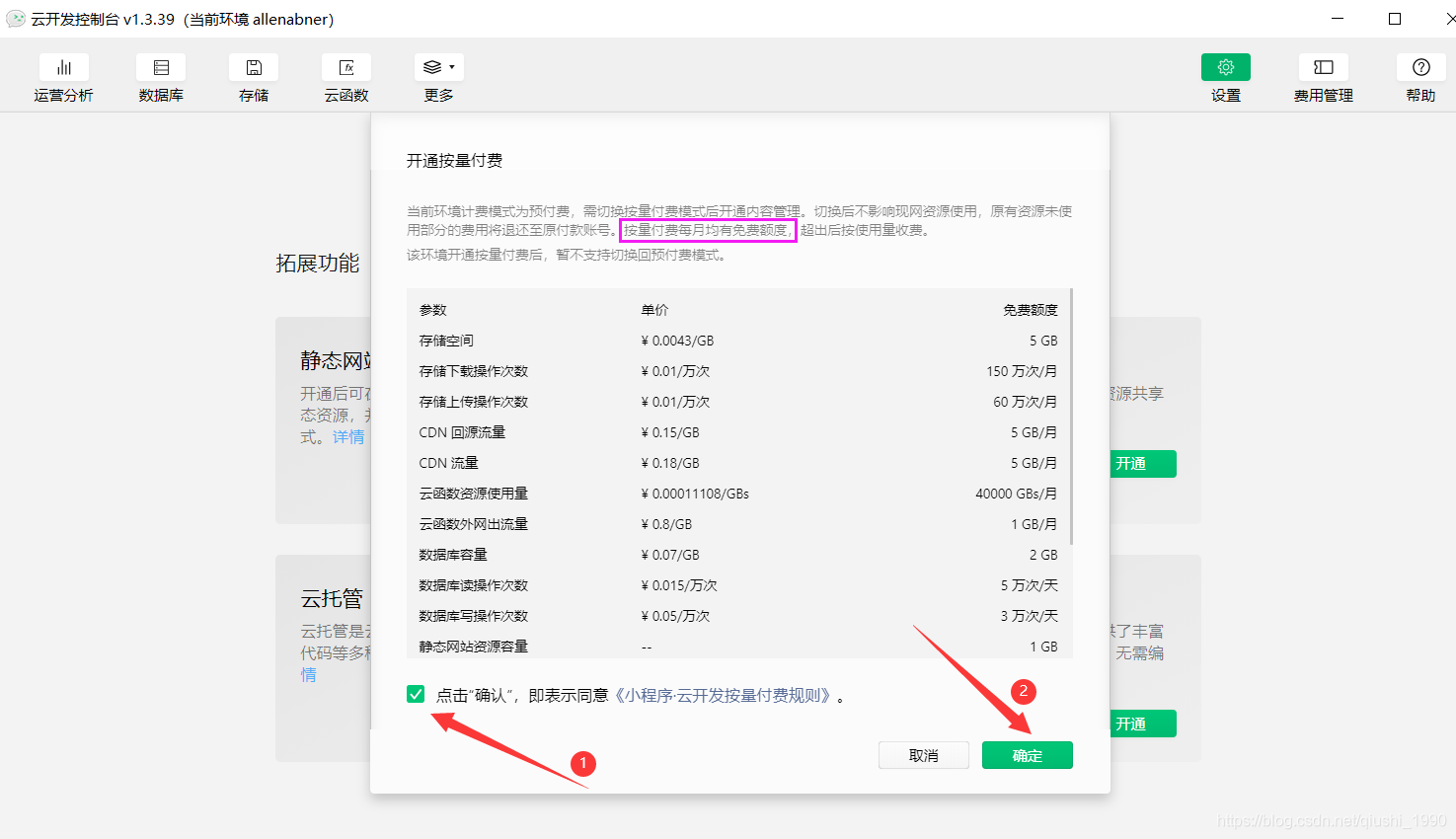
点击开通内容管理,会有下面所示的弹窗。直接勾选协议,然后点击确定即可
 这里的按量付费不用担心,官方每月都会给我们一部分免费额度的,我们学习的话,这个免费额度基本上够用了。
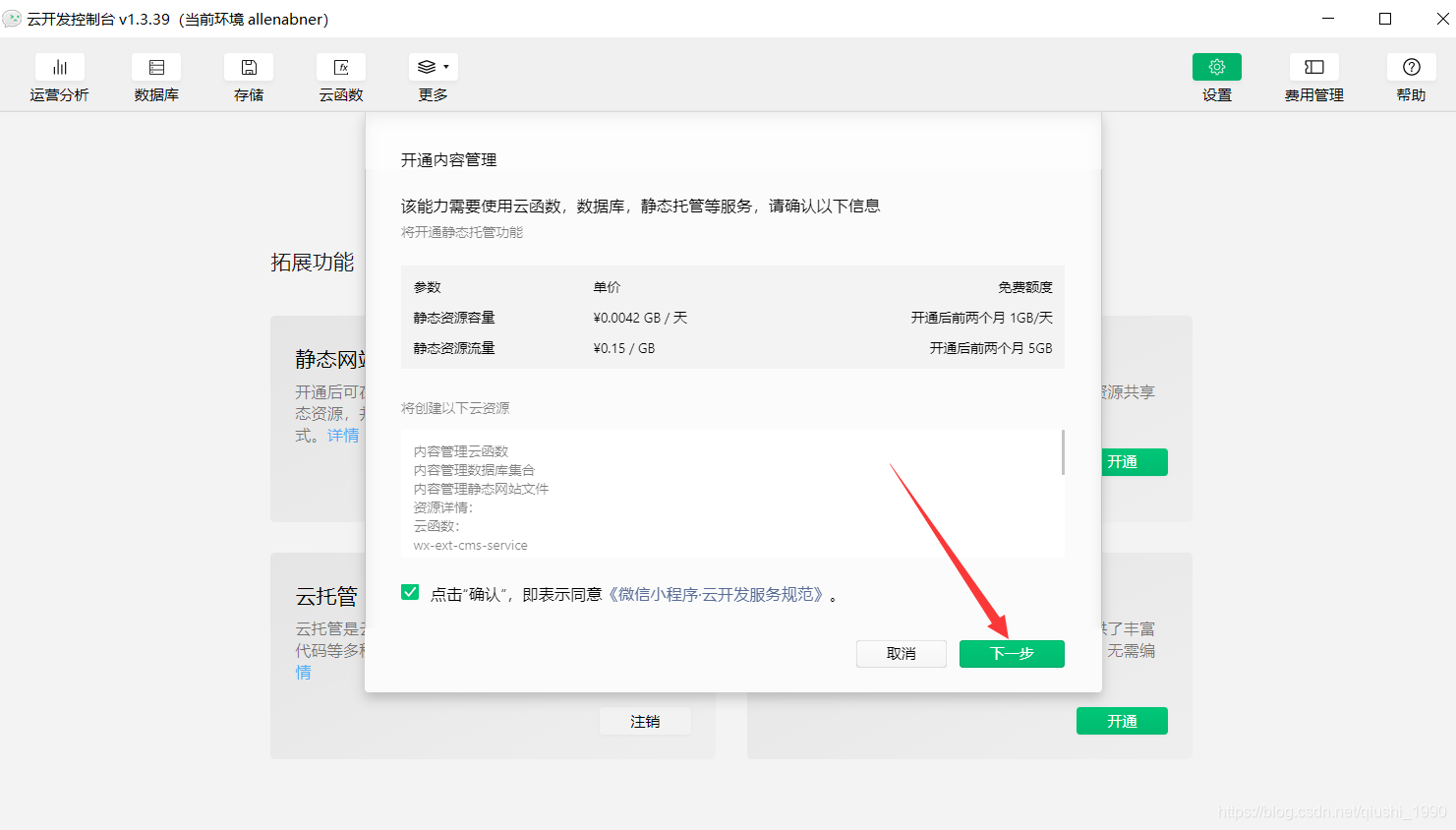
这里点击确认后,我们还要再次点击内容管理上面的开通按钮,然后会出现下面的弹窗。直接点击下一步即可。
这里的按量付费不用担心,官方每月都会给我们一部分免费额度的,我们学习的话,这个免费额度基本上够用了。
这里点击确认后,我们还要再次点击内容管理上面的开通按钮,然后会出现下面的弹窗。直接点击下一步即可。
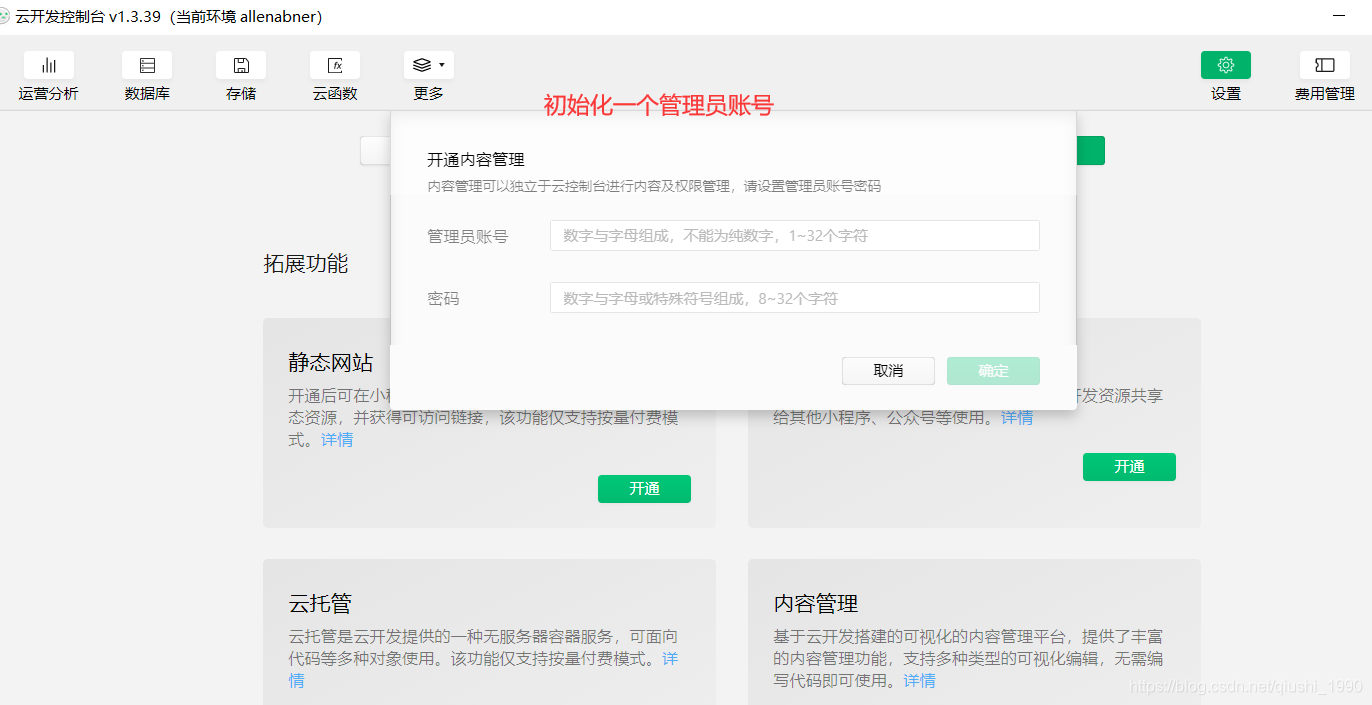
 然后需要初始化一个管理员账号,这里自己定义即可,设置好以后,最好记到小本本上,后面会经常用到。
然后需要初始化一个管理员账号,这里自己定义即可,设置好以后,最好记到小本本上,后面会经常用到。
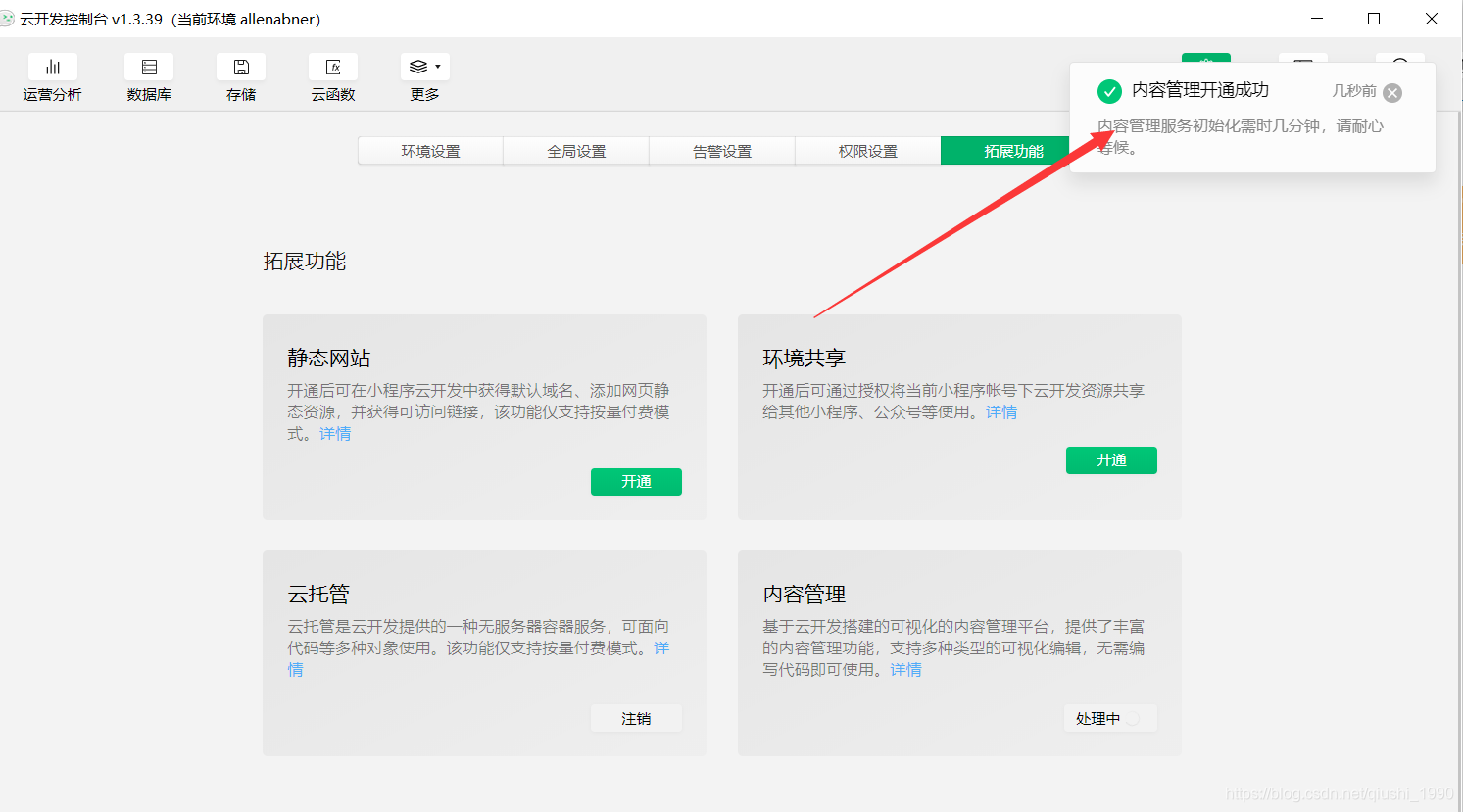
 设置好账号以后,就会提示开通成功。
设置好账号以后,就会提示开通成功。
 开通成功以后,我们需要耐心的等待系统为我们初始化环境,
开通成功以后,我们需要耐心的等待系统为我们初始化环境,
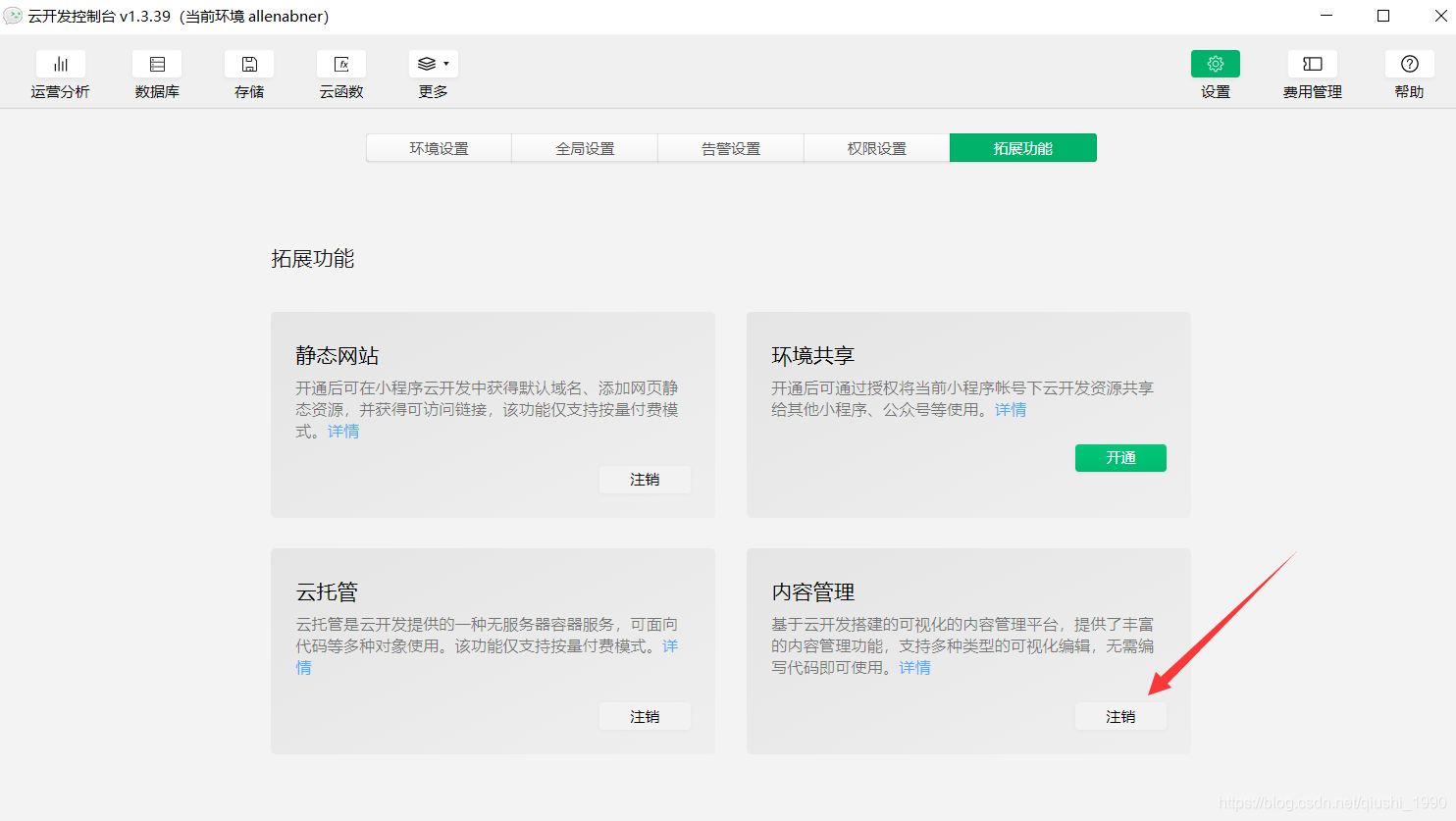
 开通成功以后,会显示注销的按钮。
开通成功以后,会显示注销的按钮。

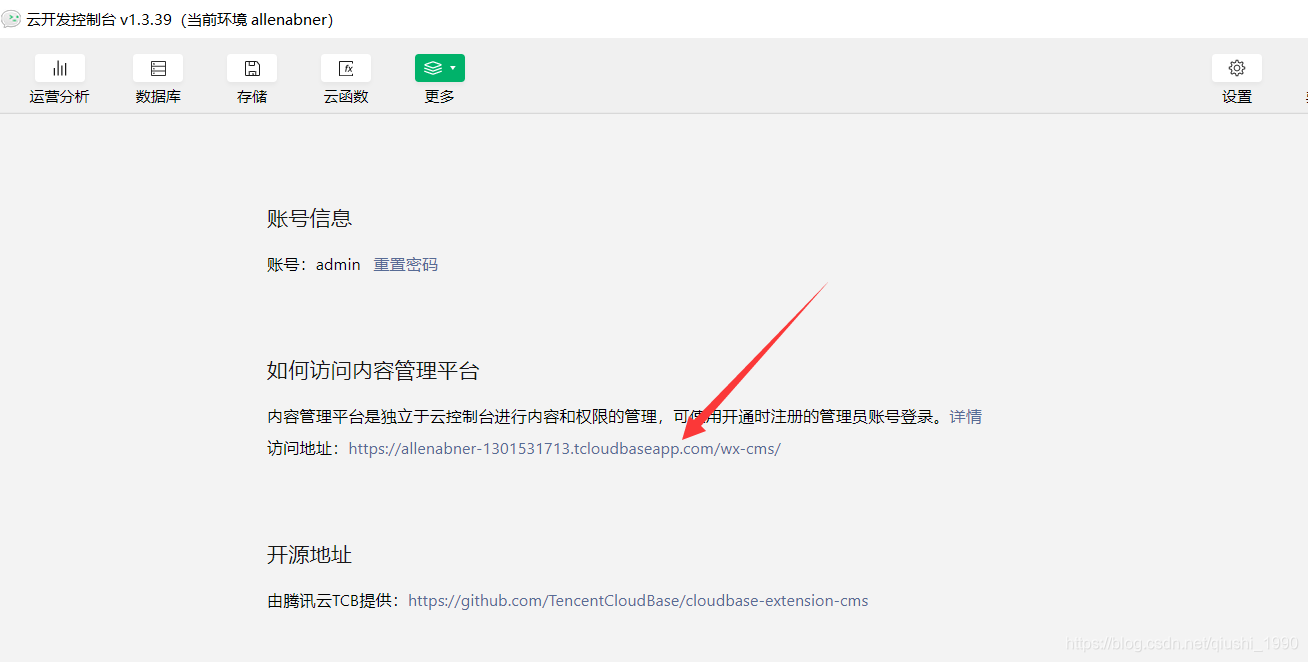
我们上面开通好以后,接下来就要拿到进入管理后台的链接了。如果没有下面所示的内容,记得把自己的开发者工具升级到最新版本。


 拿到后台地址后,直接在浏览器里打开。
拿到后台地址后,直接在浏览器里打开。
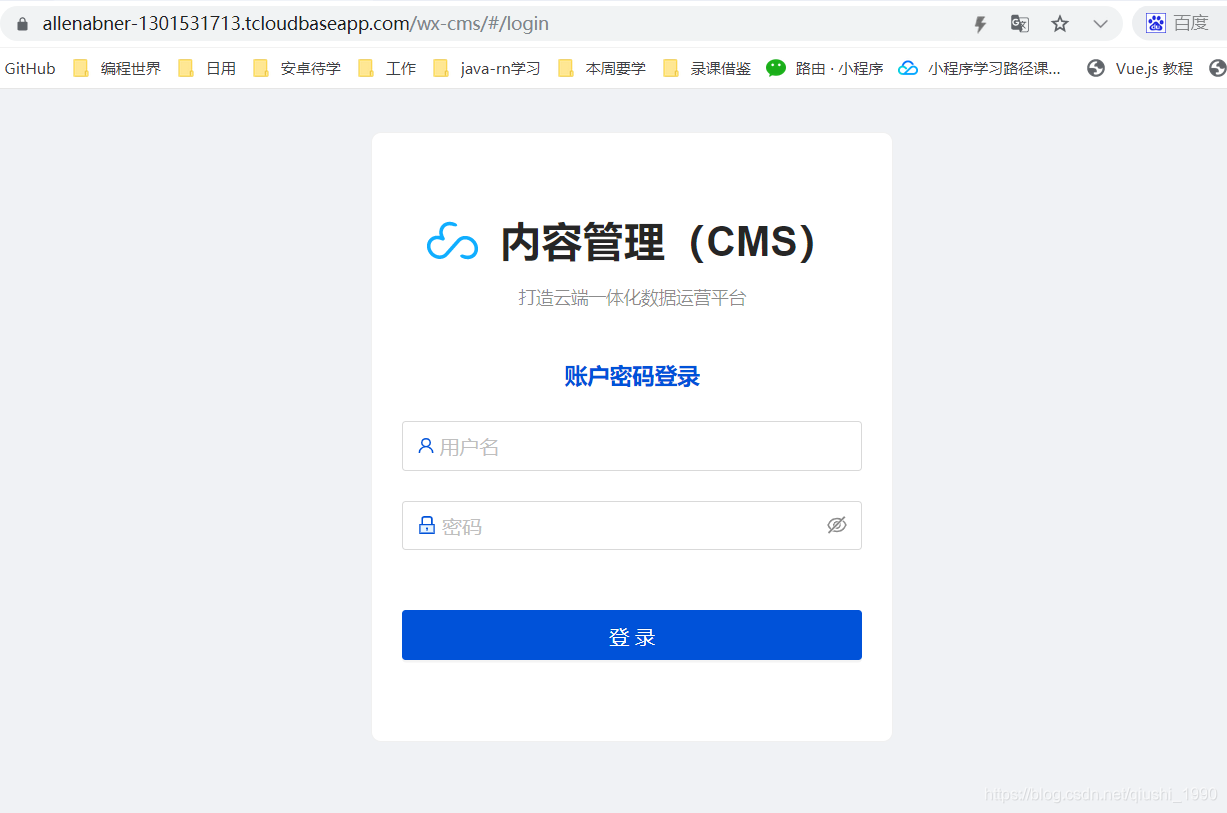
 输入自己前面设置的用户名和密码即可。登录后的页面如下
输入自己前面设置的用户名和密码即可。登录后的页面如下

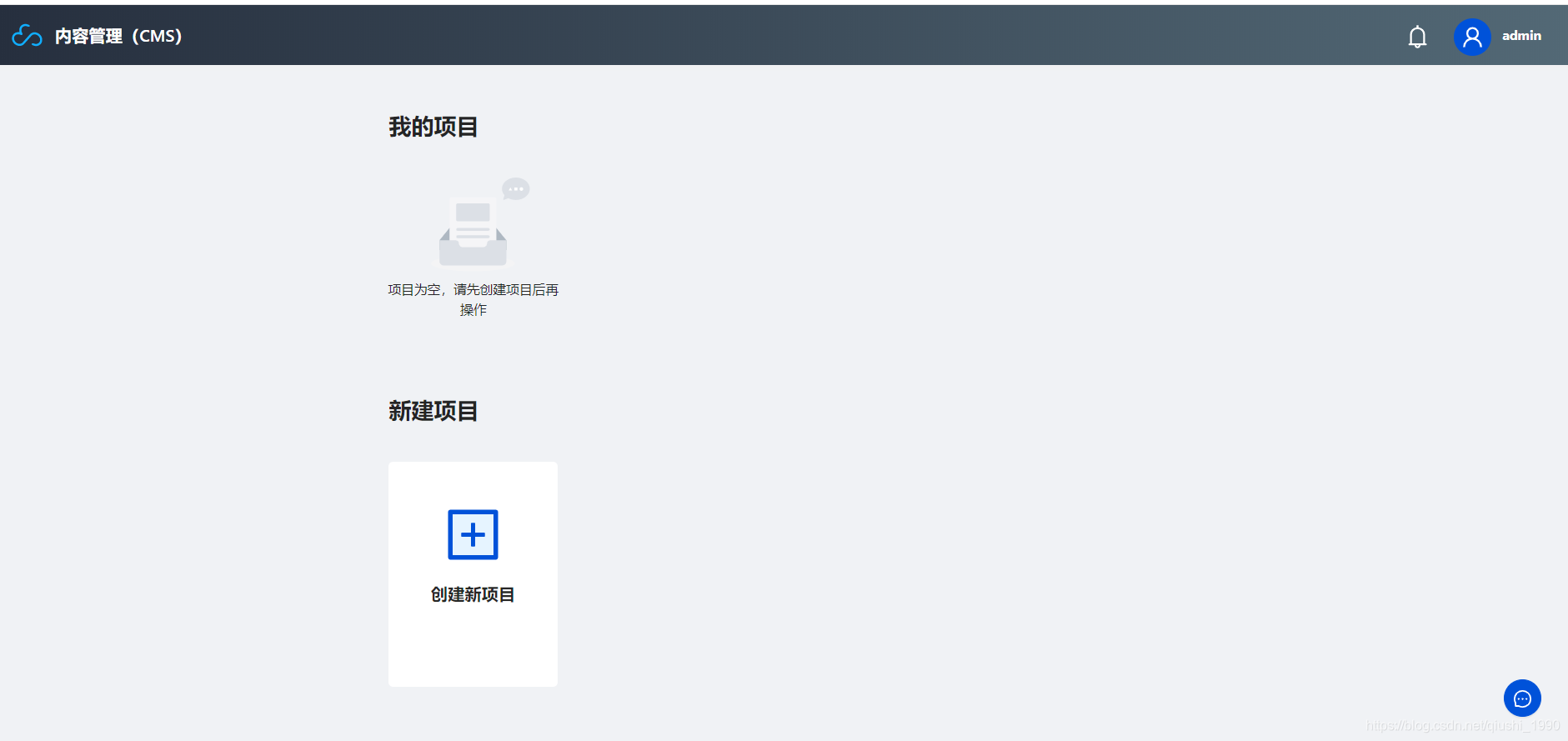
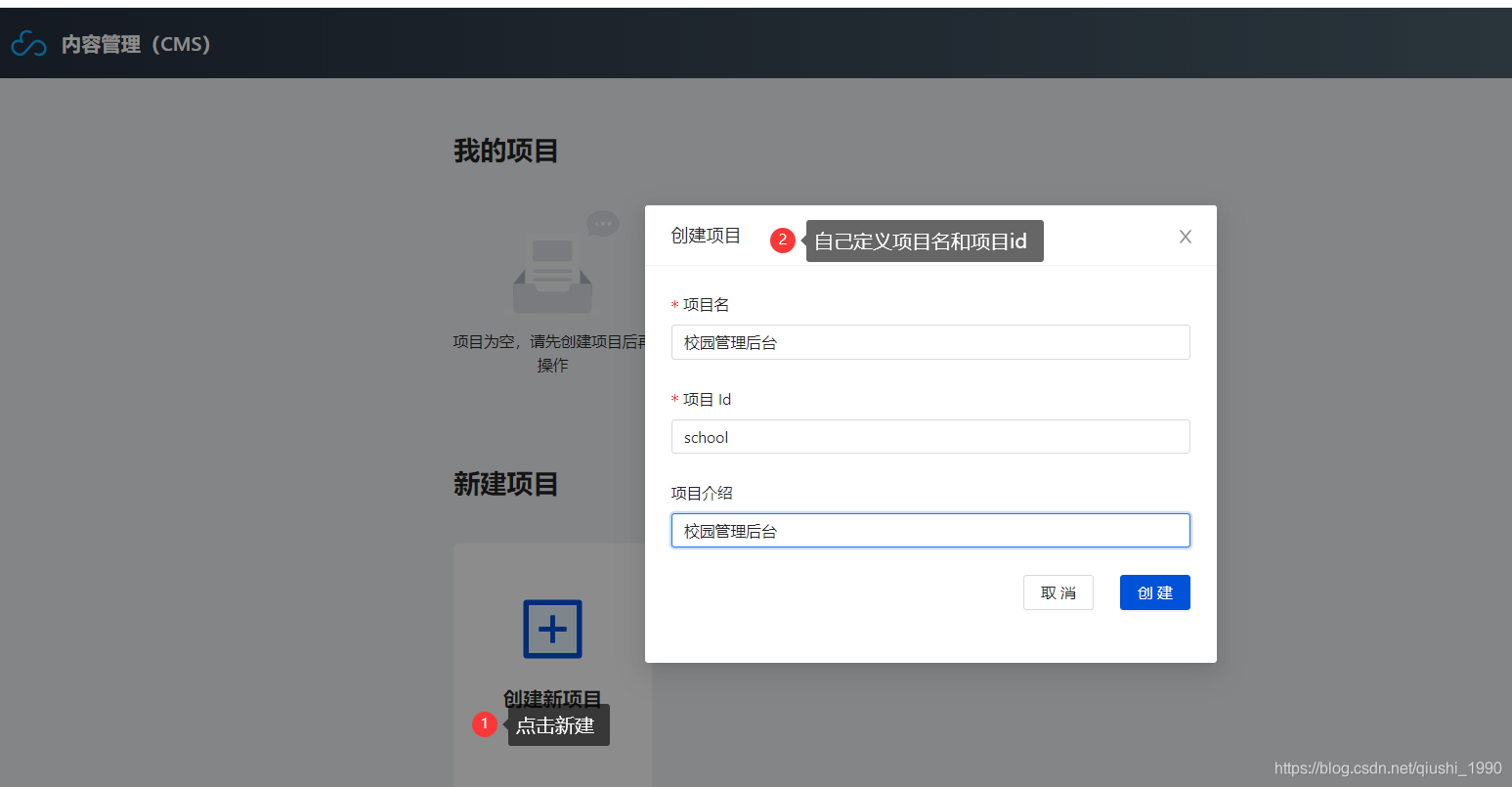
我们第一次进入cms后台,需要自己创建一个新的项目。
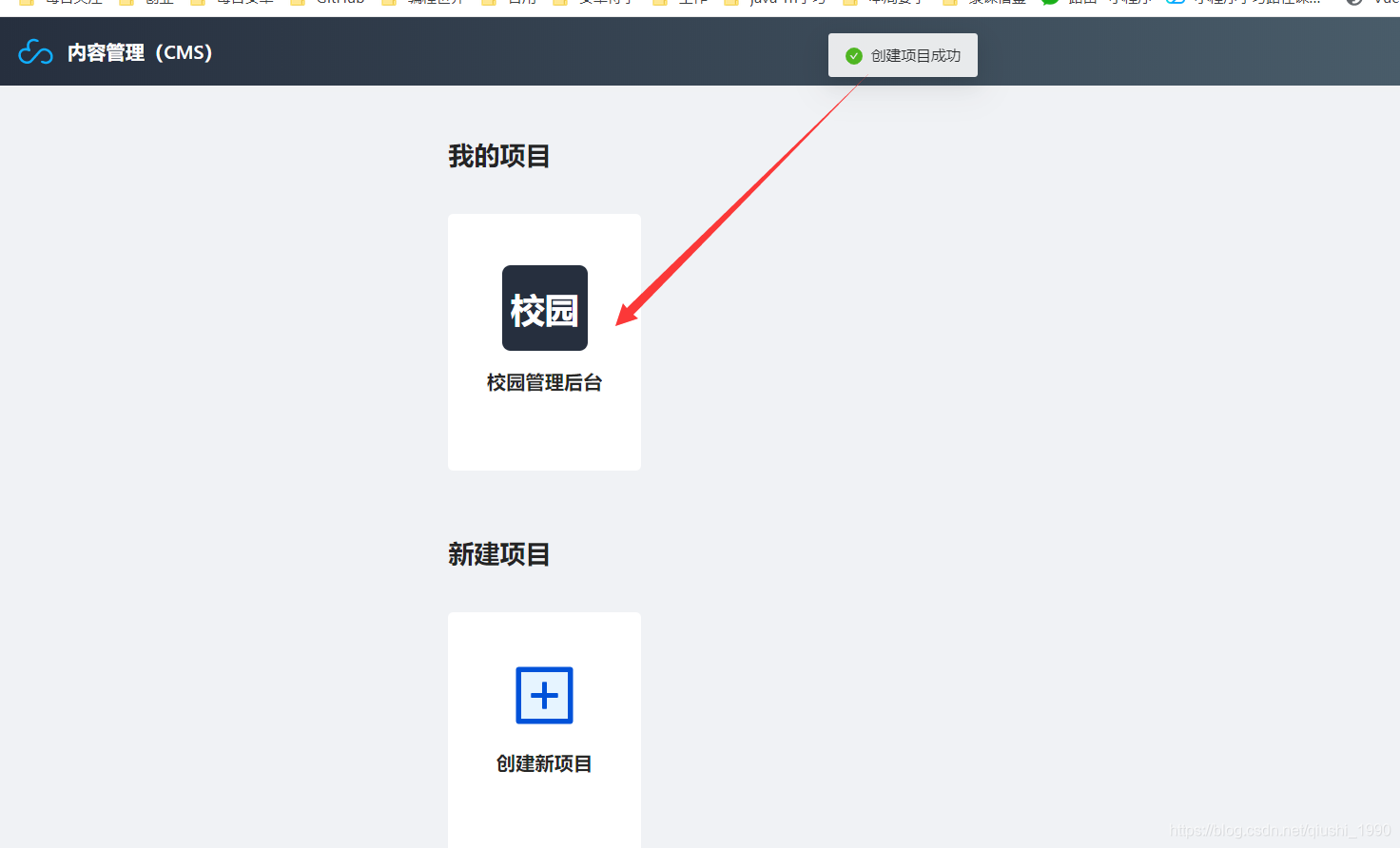
 创建成功后,可以看到我们的项目。
创建成功后,可以看到我们的项目。
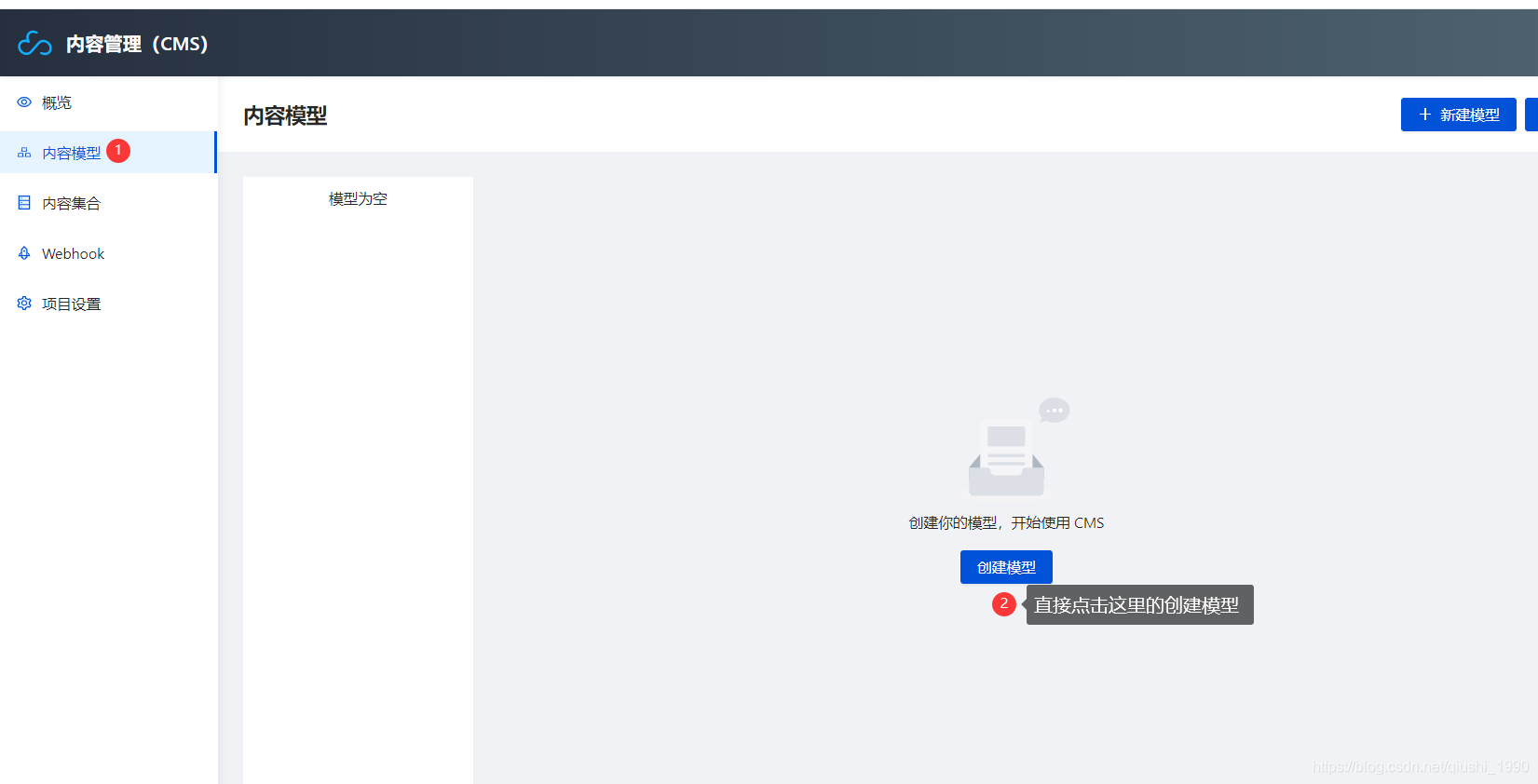
 进入我们的项目
进入我们的项目
 到这一步我们的cms管理后台就已经创建成功了,接下来我们要管理我们的数据了。
到这一步我们的cms管理后台就已经创建成功了,接下来我们要管理我们的数据了。
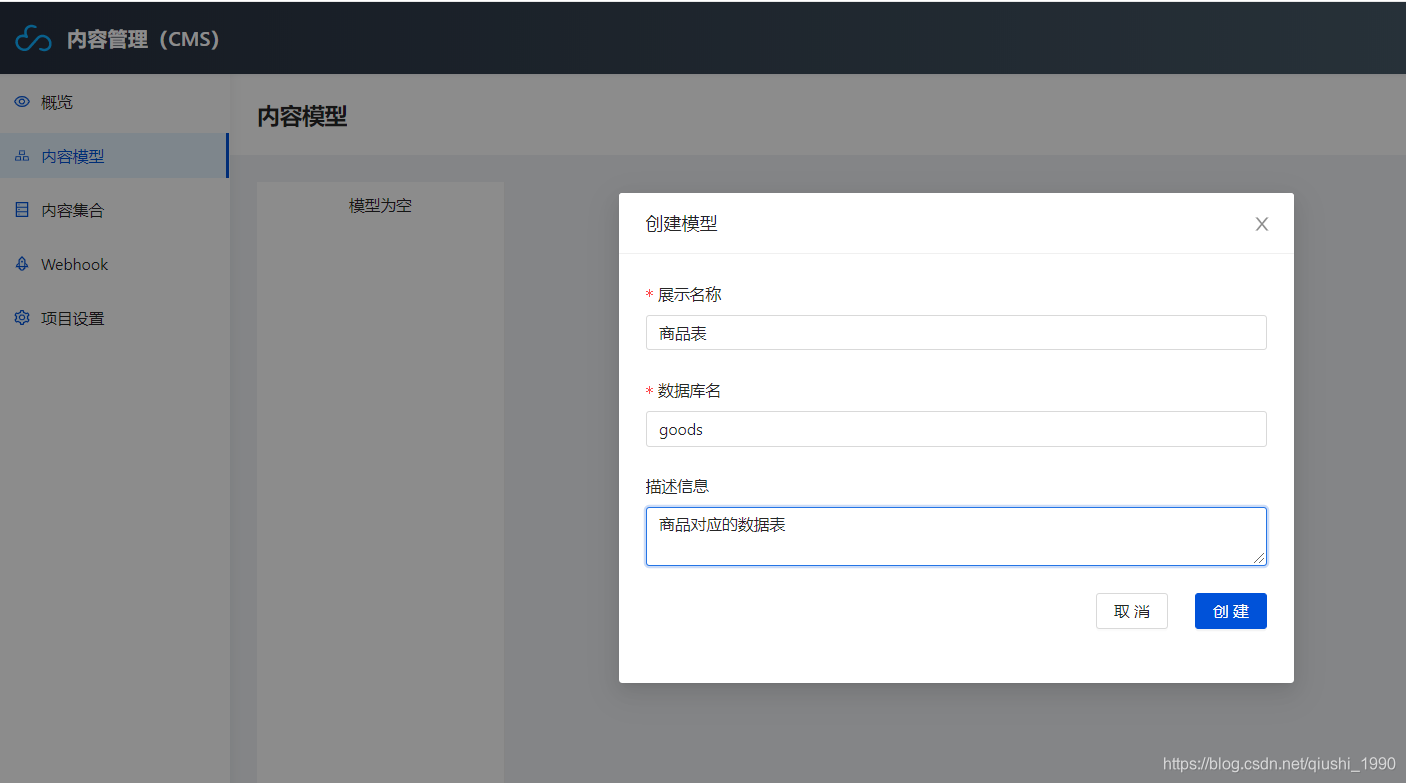
我们上面项目初始化成功以后,我们就要创建我们的内容模型了,内容模型我们云开发里的集合(数据库)是对应的。 如我们这里已创建商品模型为例。

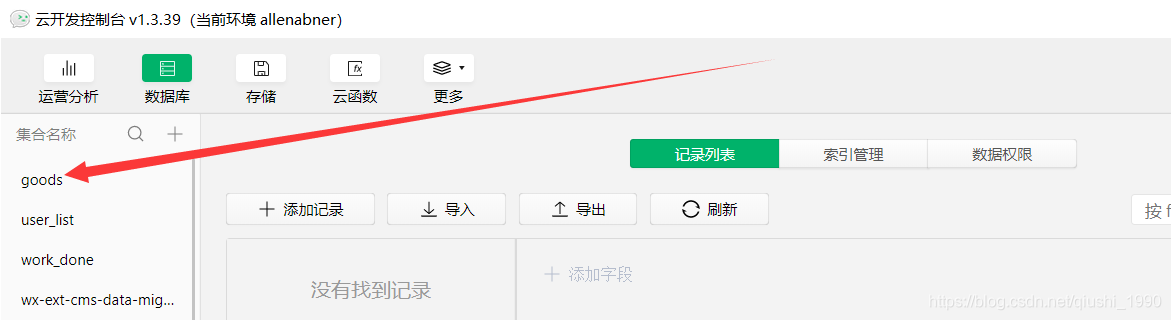
 点击创建以后,可以看到我们云开发数据库里增加了一个goods集合。
点击创建以后,可以看到我们云开发数据库里增加了一个goods集合。
 数据表创建成功以后,我们接下来就要往里面添加商品数据了。
数据表创建成功以后,我们接下来就要往里面添加商品数据了。
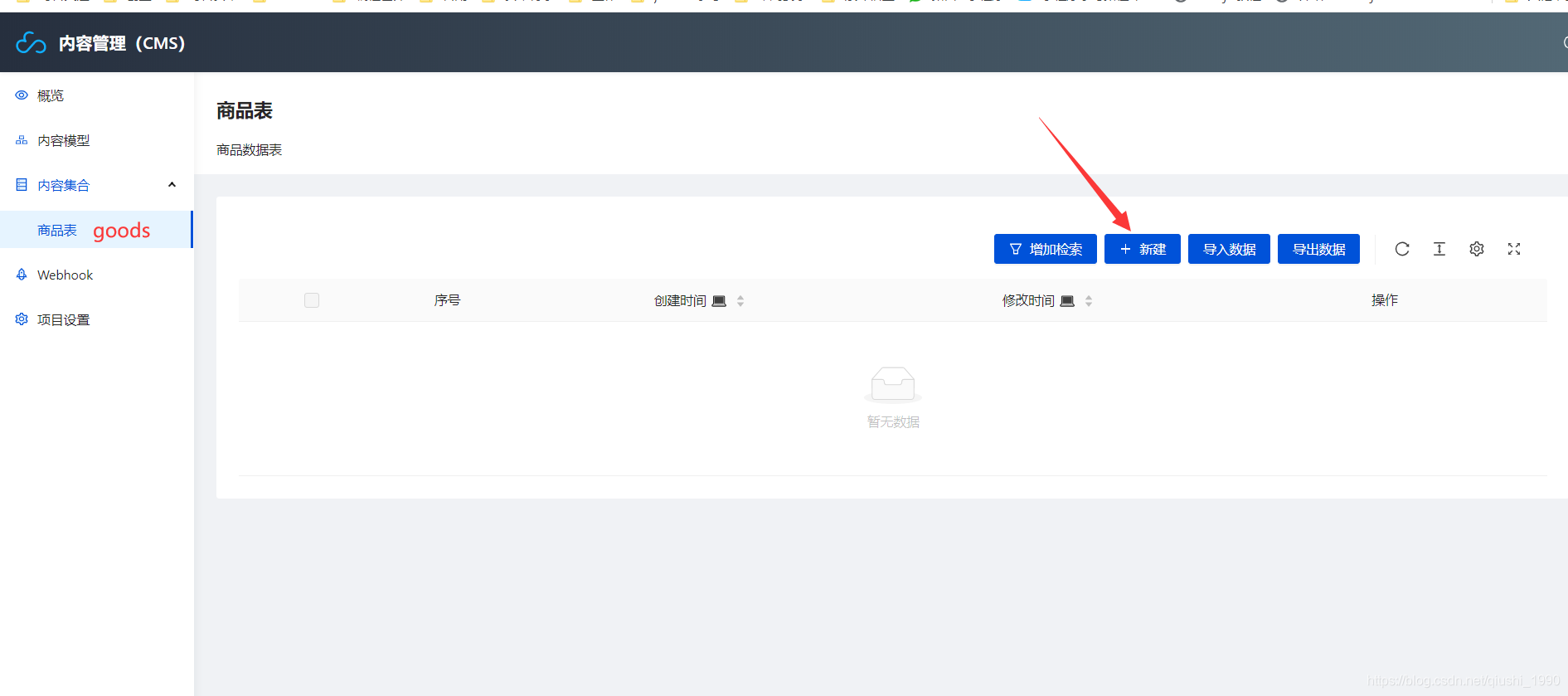
我们到内容集合里找到我们上面创建的数据表,就可以往里面添加数据了。

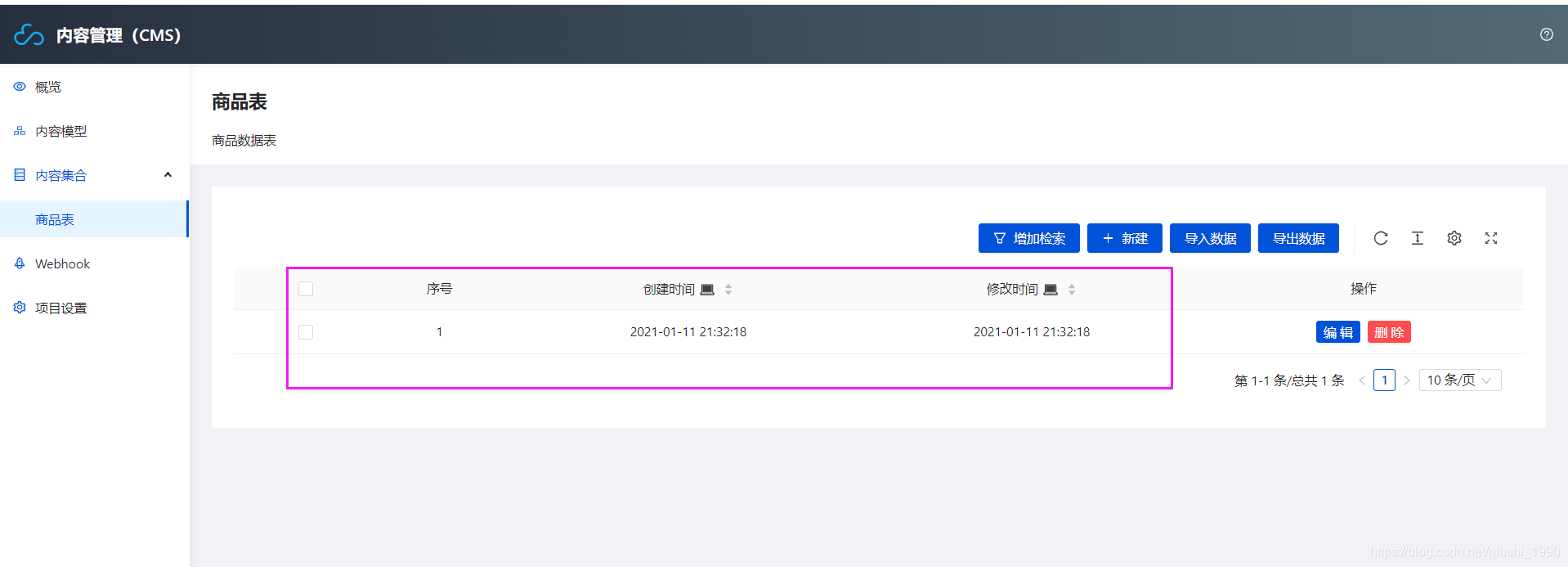
这个时候我们直接创建,可以看到只有两个字段
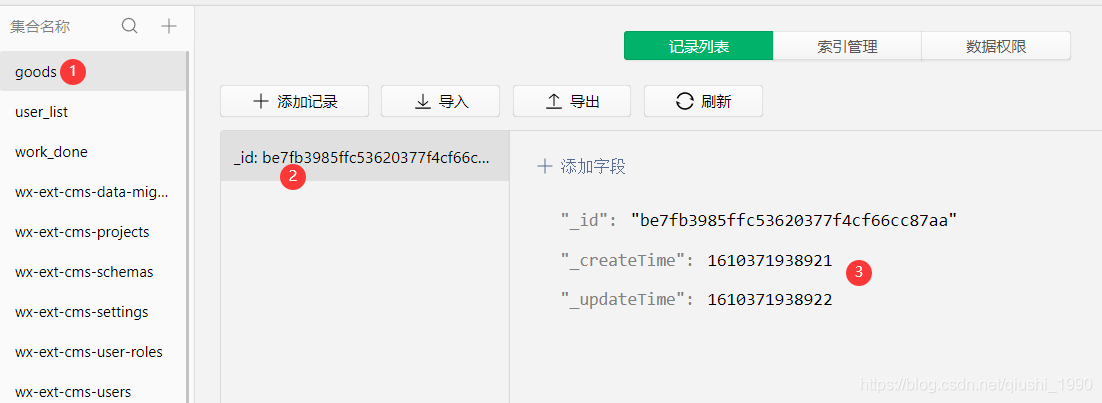
 到数据库里看也是这样,虽然成功的添加了一条数据,但是这个数据太简单了吧。只有创建时间和修改时间
到数据库里看也是这样,虽然成功的添加了一条数据,但是这个数据太简单了吧。只有创建时间和修改时间
 这肯定不是我们想要的,所以我们在上面第四步创建内容模型的时候肯定少设置什么了。
这肯定不是我们想要的,所以我们在上面第四步创建内容模型的时候肯定少设置什么了。
 想一想我们的商品需要什么字段。
想一想我们的商品需要什么字段。
- 商品名
- 商品价格
- 商品图片
- 商品详情
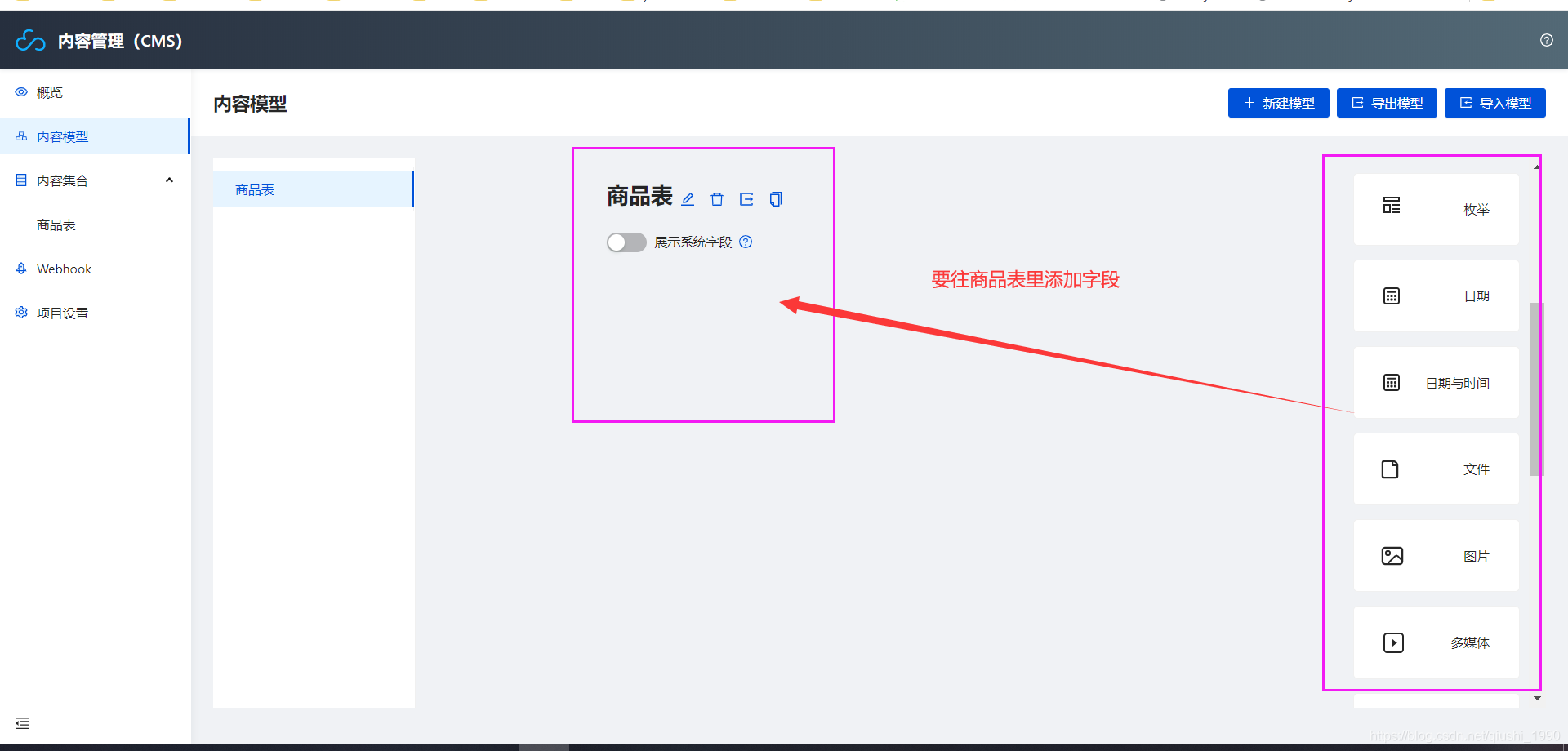
暂且就这些吧,接下来我们就要一个个往数据表里添加字段了。
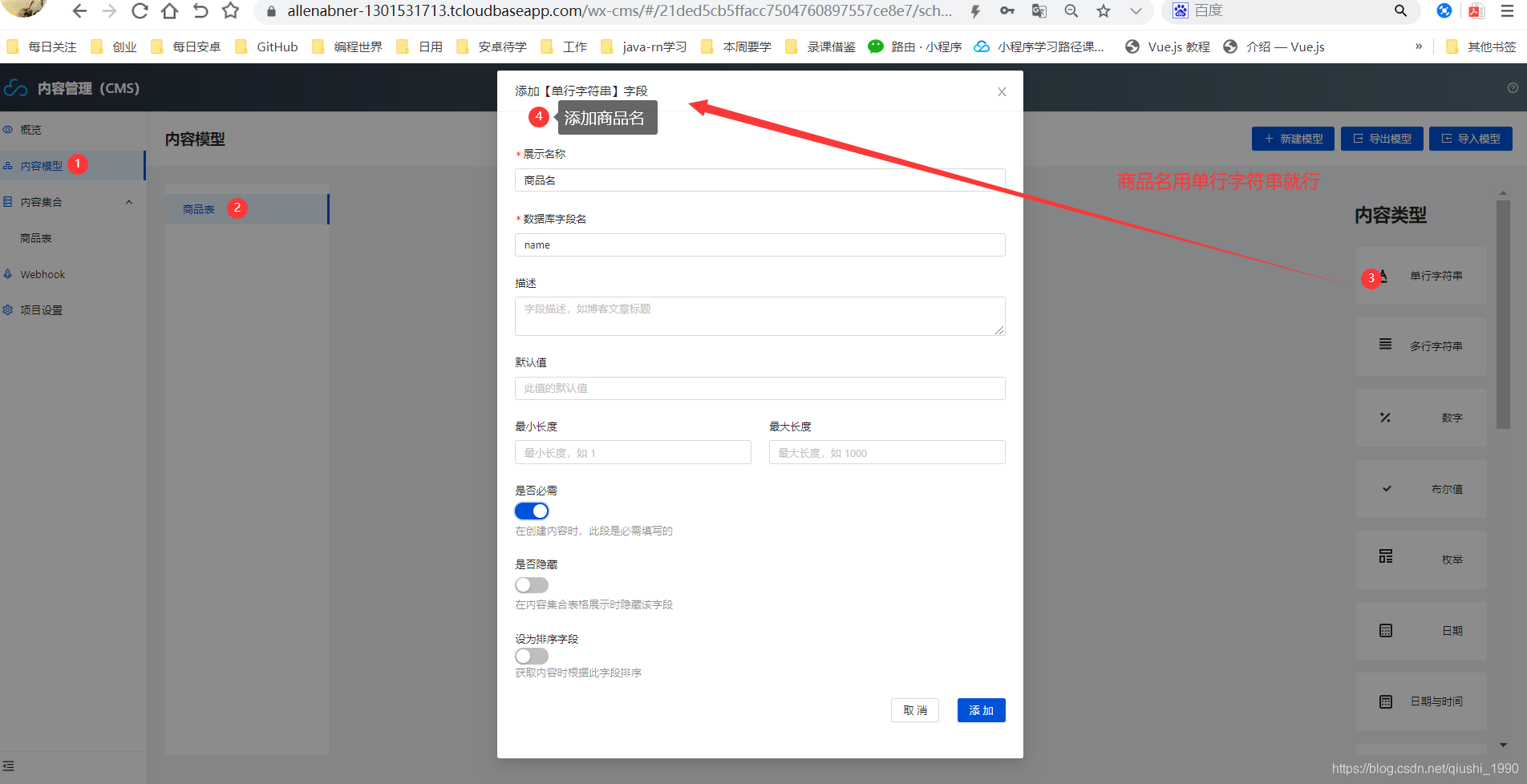
我们的商品名,用单行字符串就,并且是必填字段。
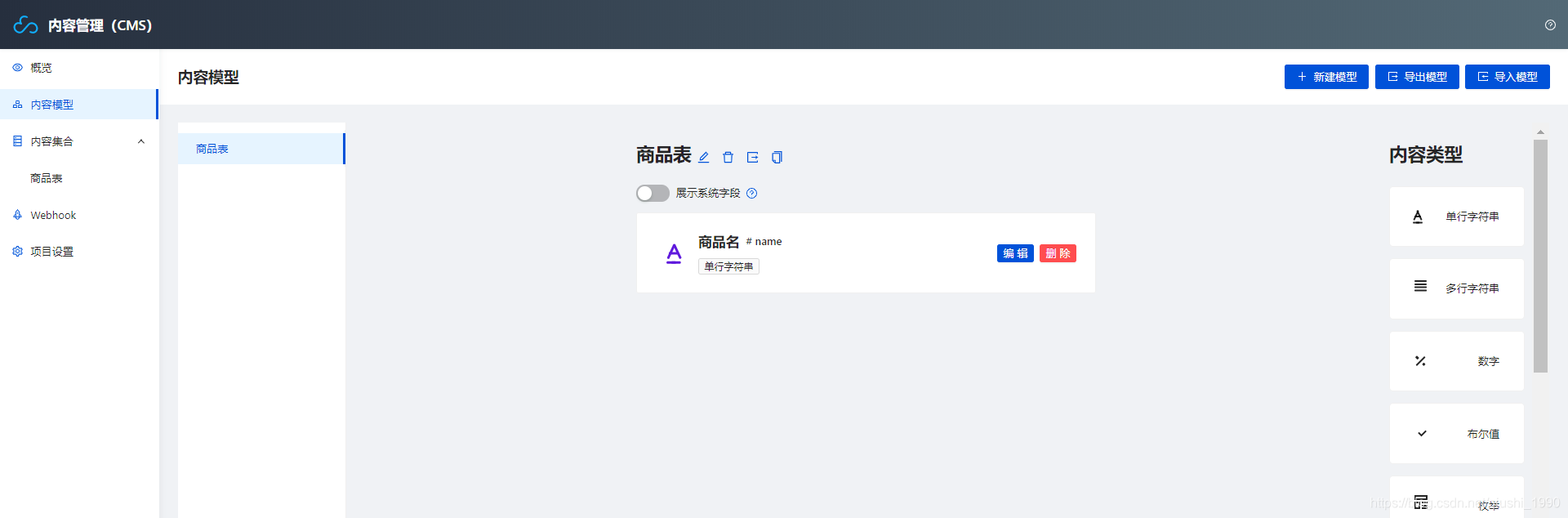
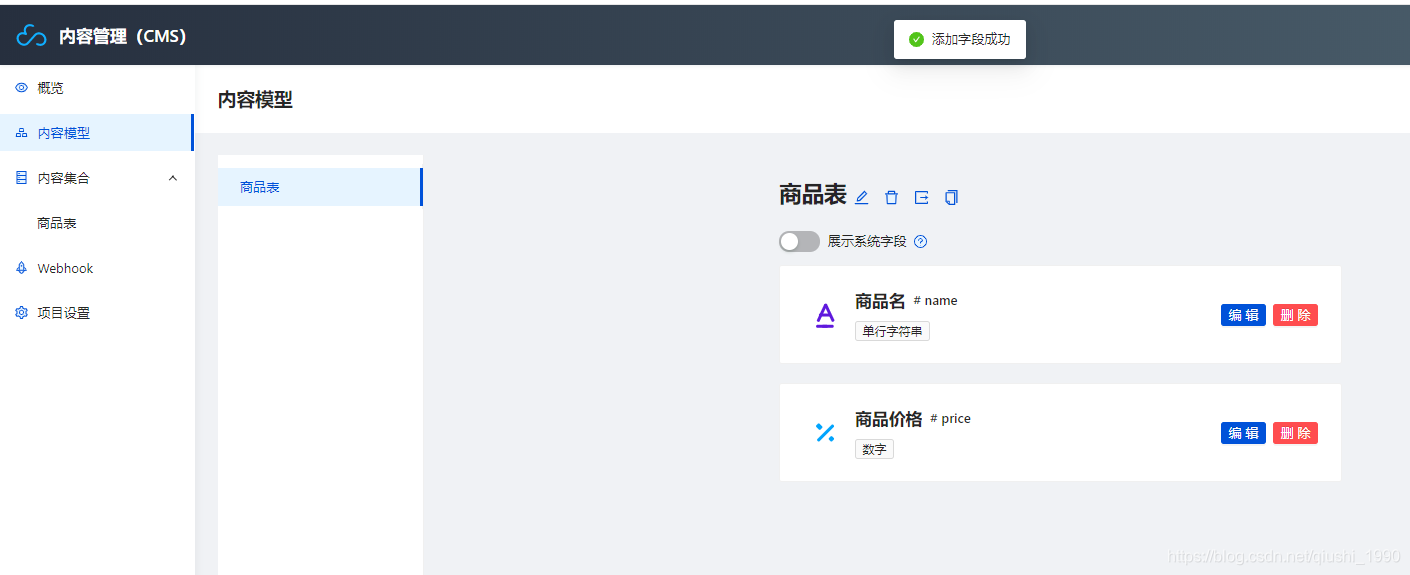
 然后点击添加,可以看到我们的商品表里成功的多了一个商品名的字段。
然后点击添加,可以看到我们的商品表里成功的多了一个商品名的字段。

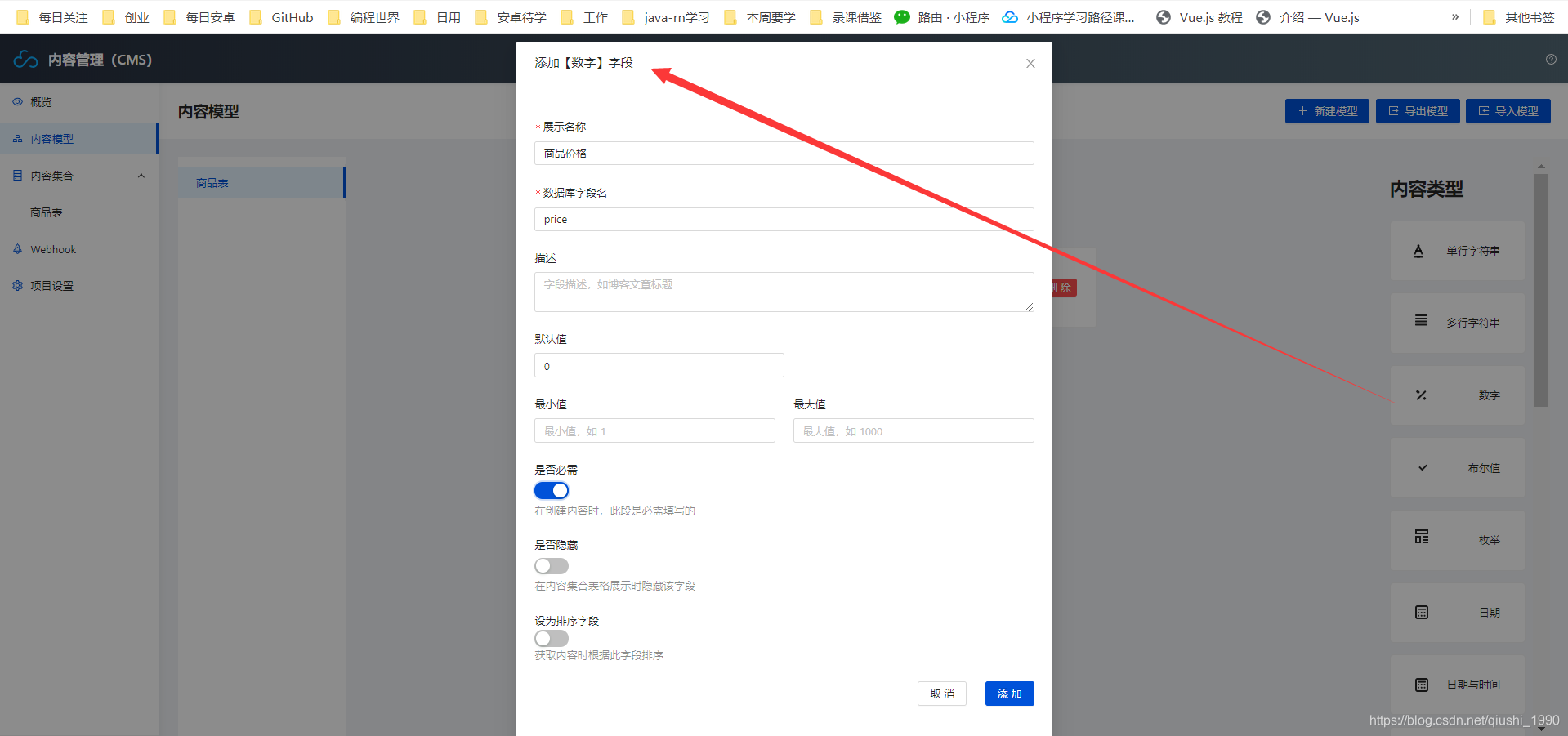
商品价格我们用数字类型,必填字段
 添加成功
添加成功

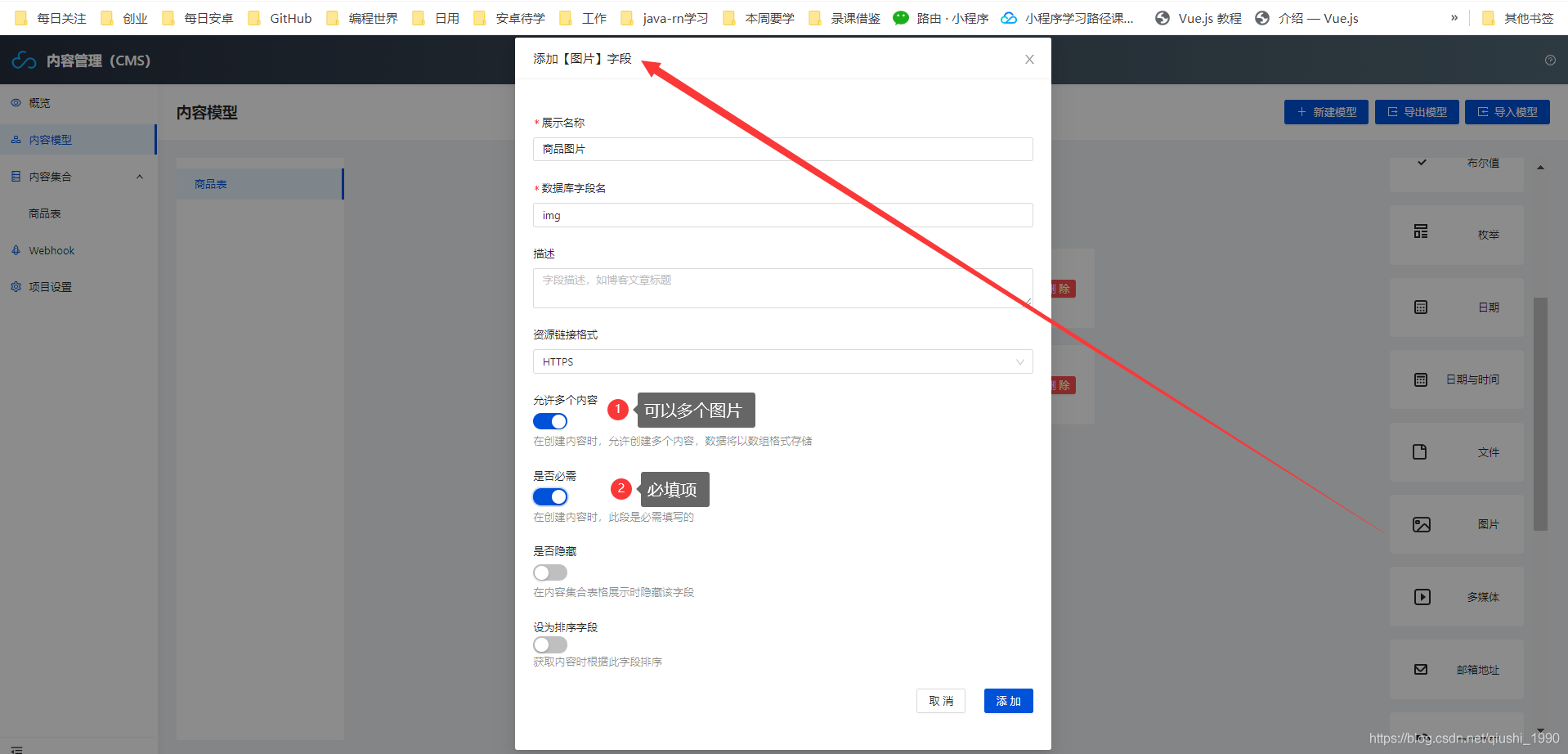
我们的商品图片应该是一组图片,所以我们添加商品图片字段时选择图片类型,然后允许有多个内容,必填项。
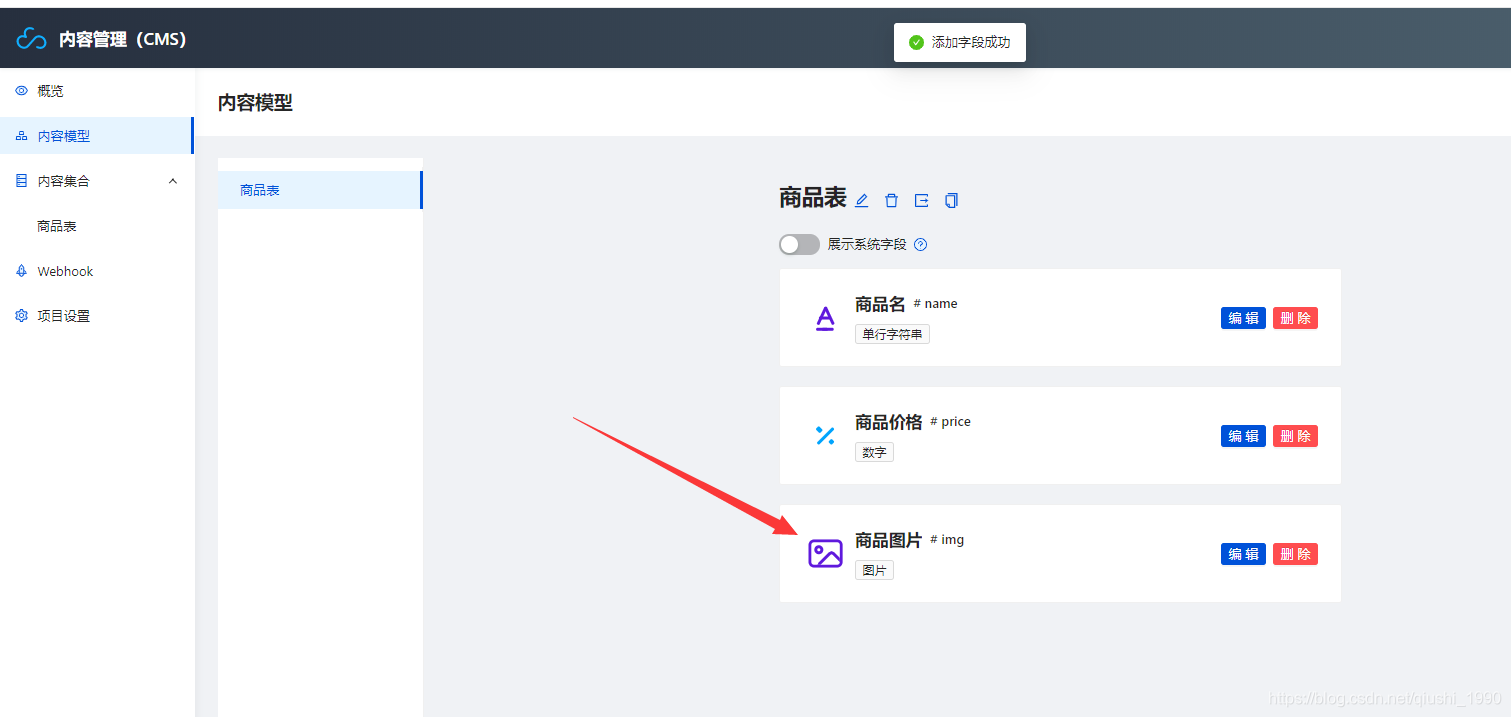
 添加成功
添加成功

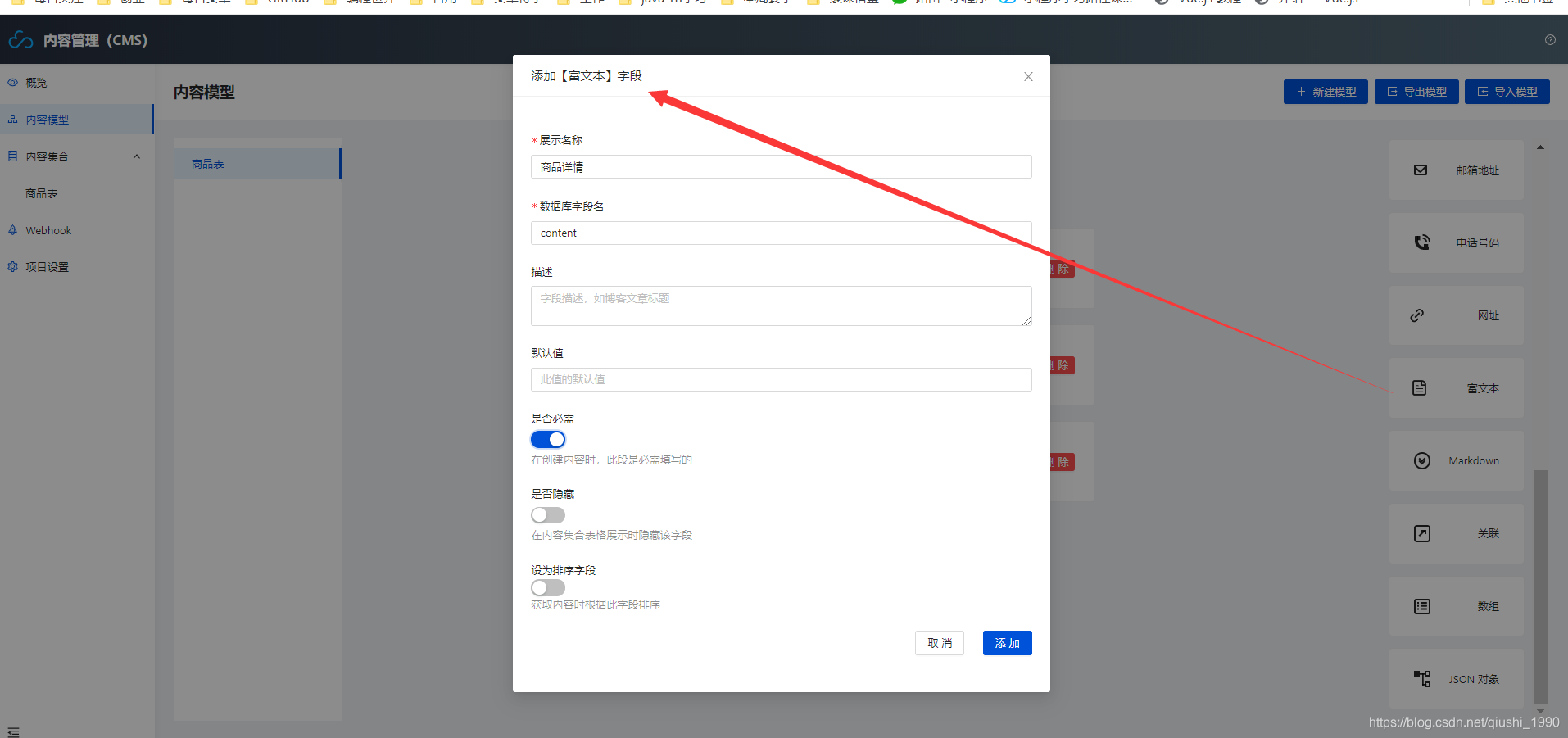
商品详情页,我们可以是纯文字,也可以是图文混合。为了让详情页更加美观,我们这里用富文本。
 添加成功
添加成功
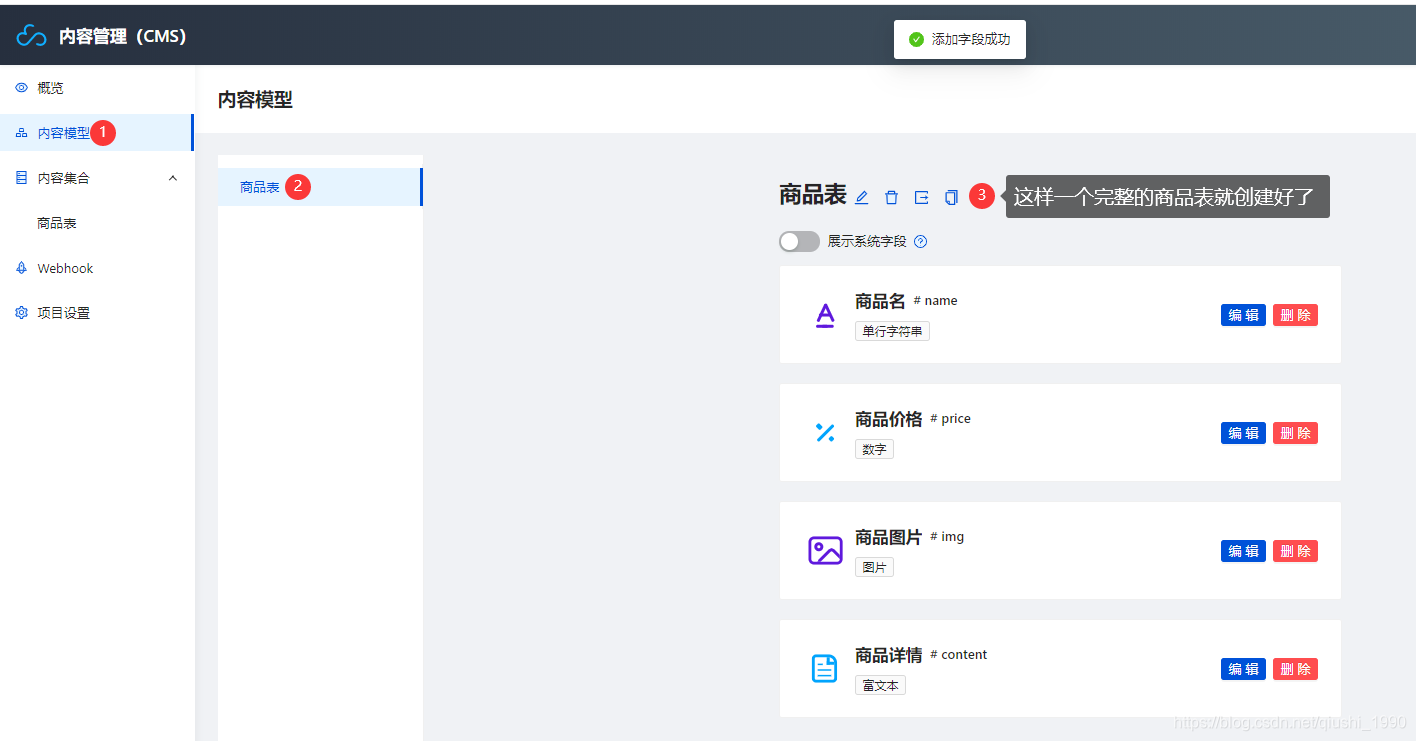
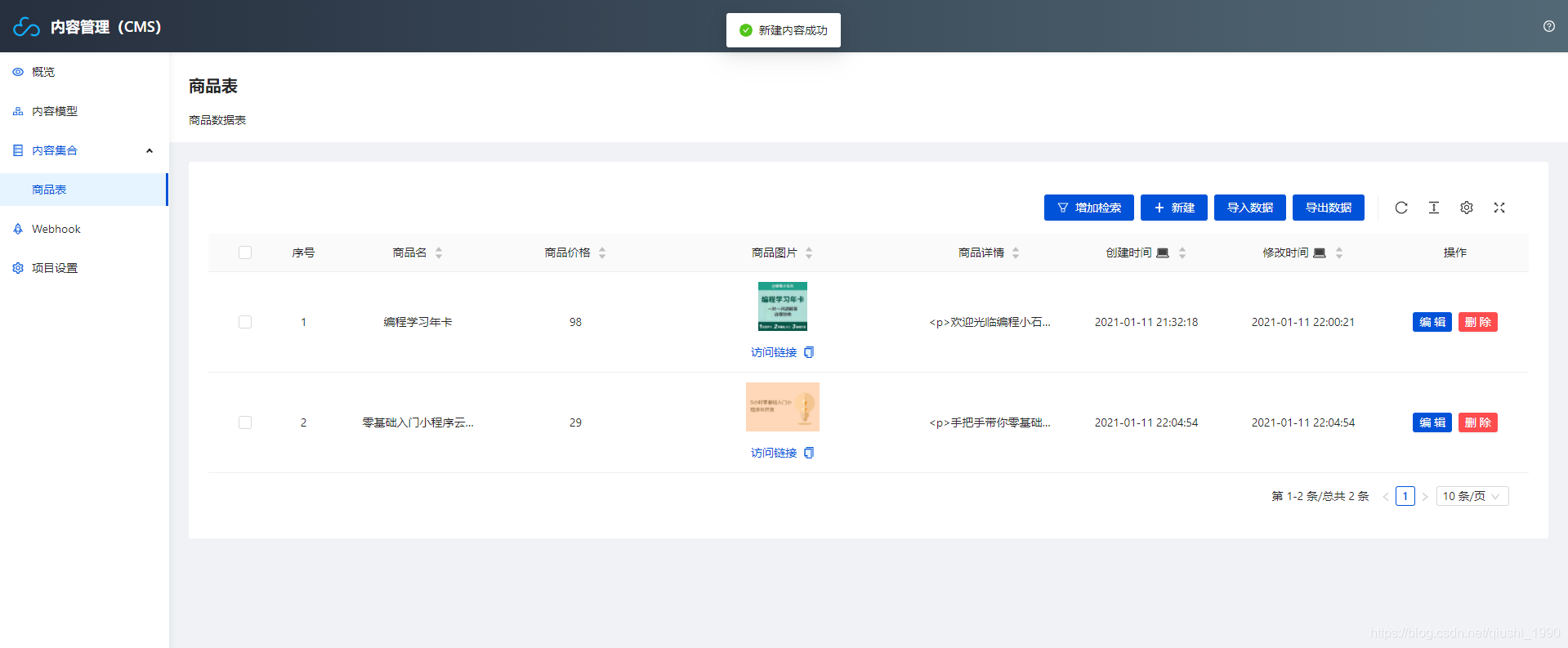
 完整的商品表创建成功以后,我们就可以去查看商品表里的具体数据了。
完整的商品表创建成功以后,我们就可以去查看商品表里的具体数据了。
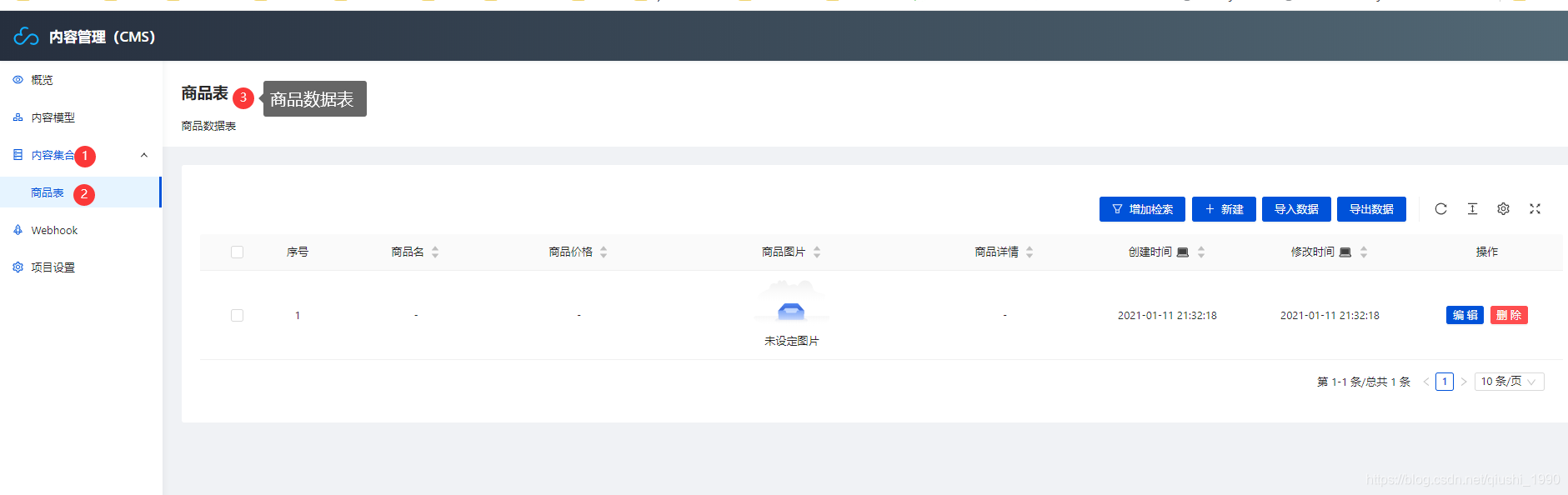
 可以看到我们除了创建时间和修改时间有值外,其余的都没有值。
可以看到我们除了创建时间和修改时间有值外,其余的都没有值。
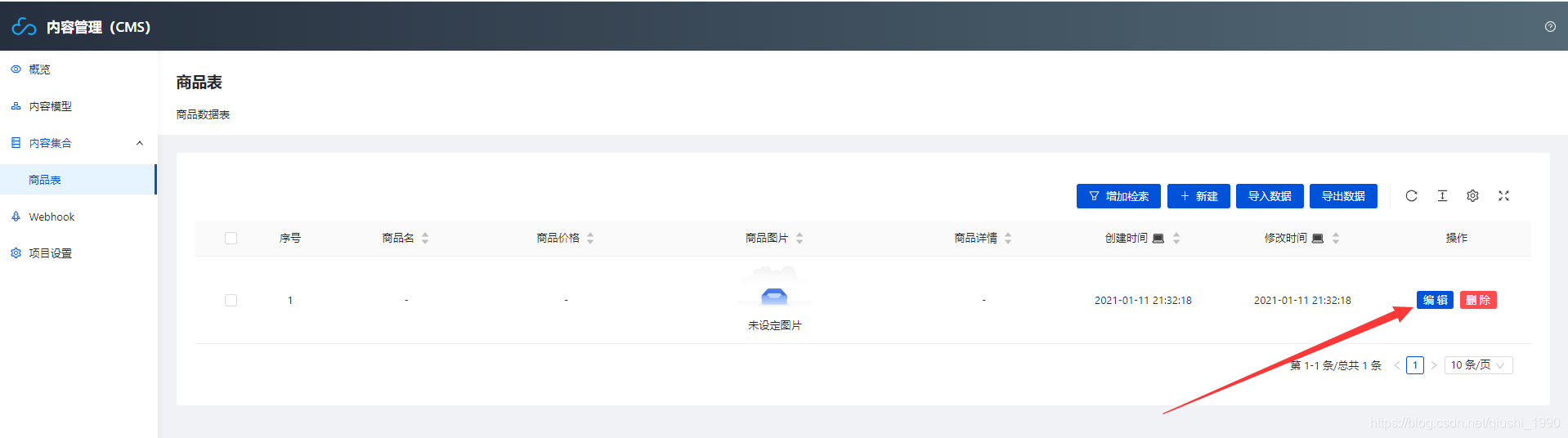
那么我们可以点击编辑按钮,来为空字段添加值。
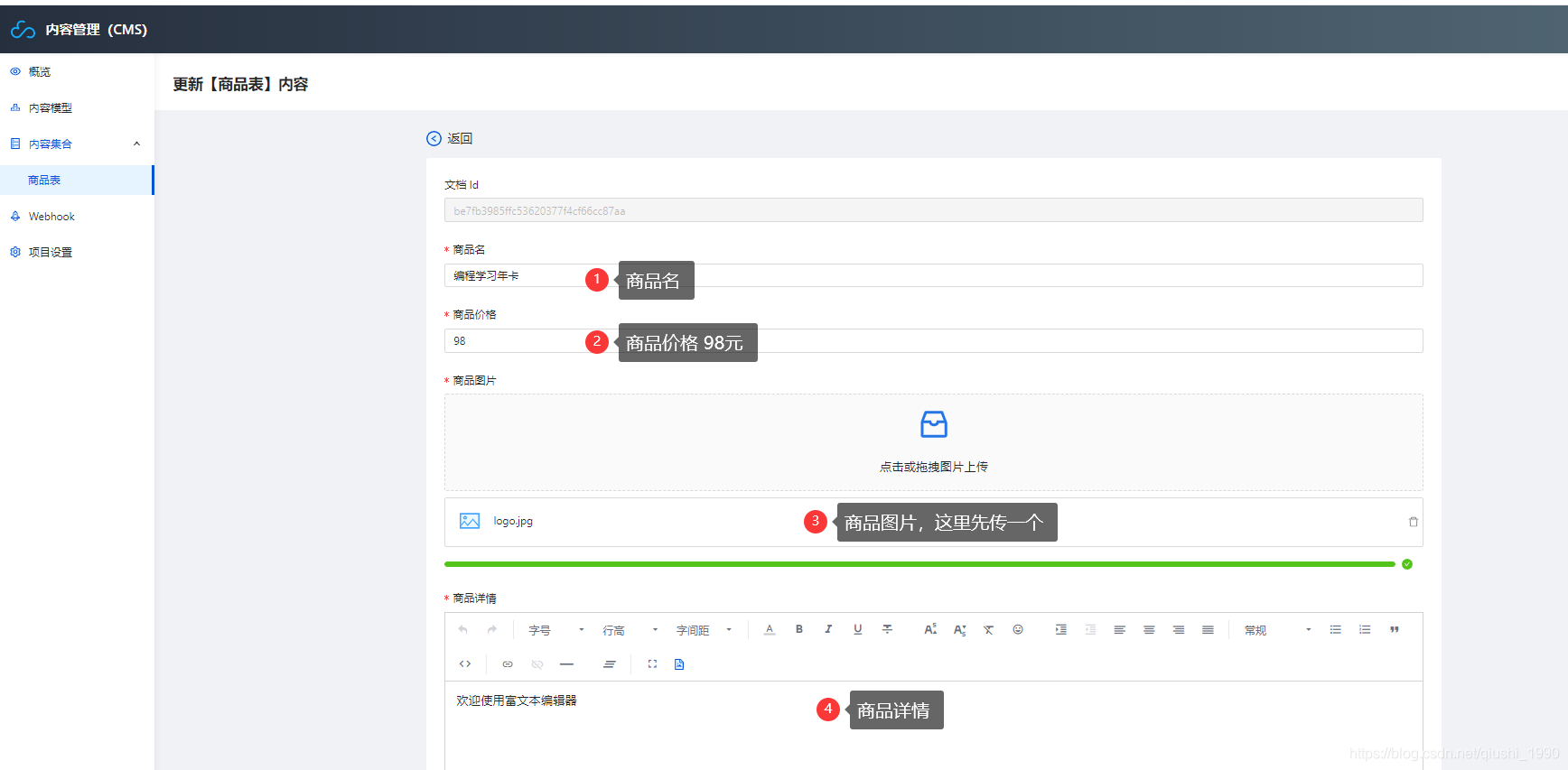
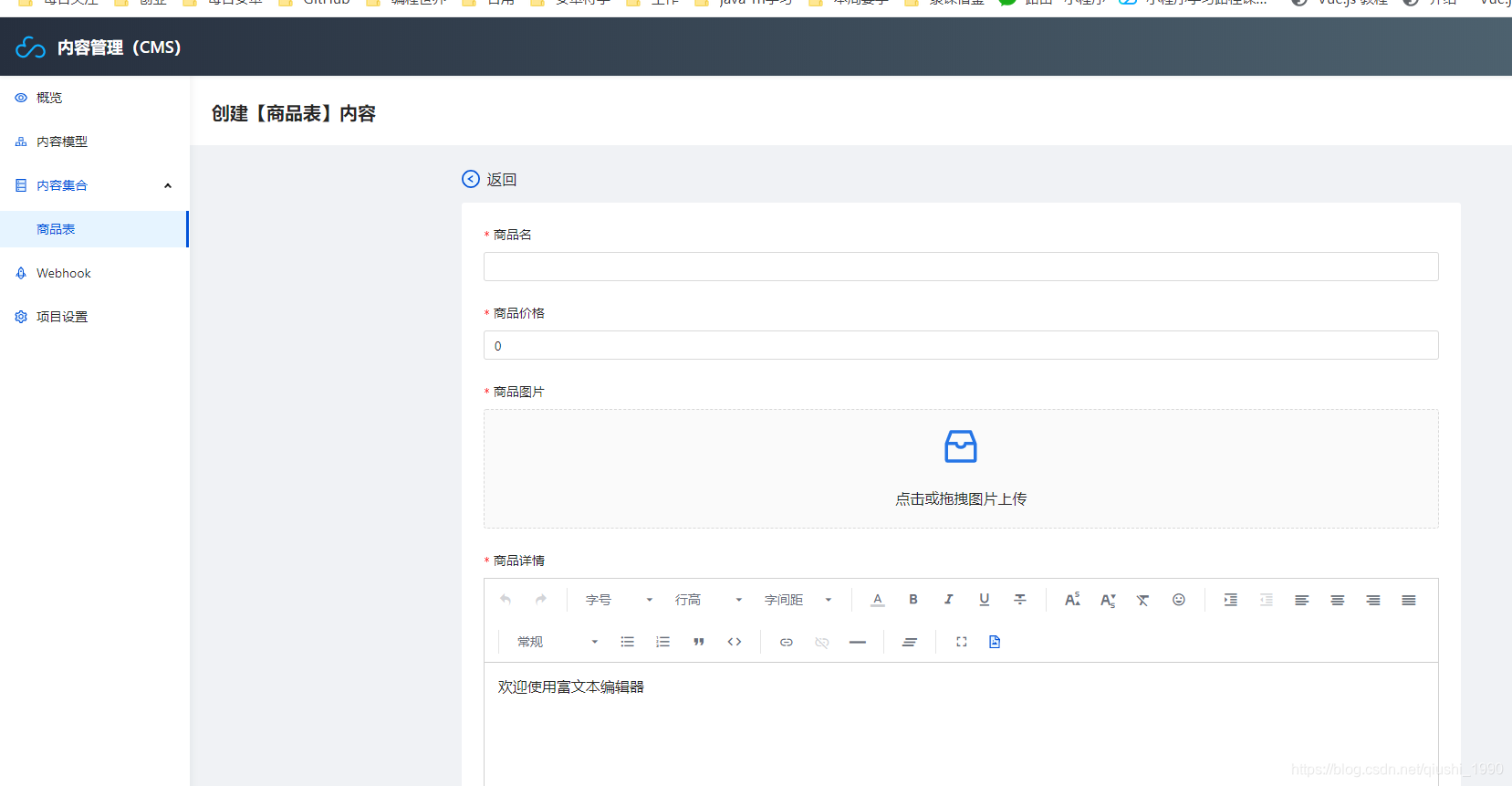
 然后添加具体的数据
然后添加具体的数据

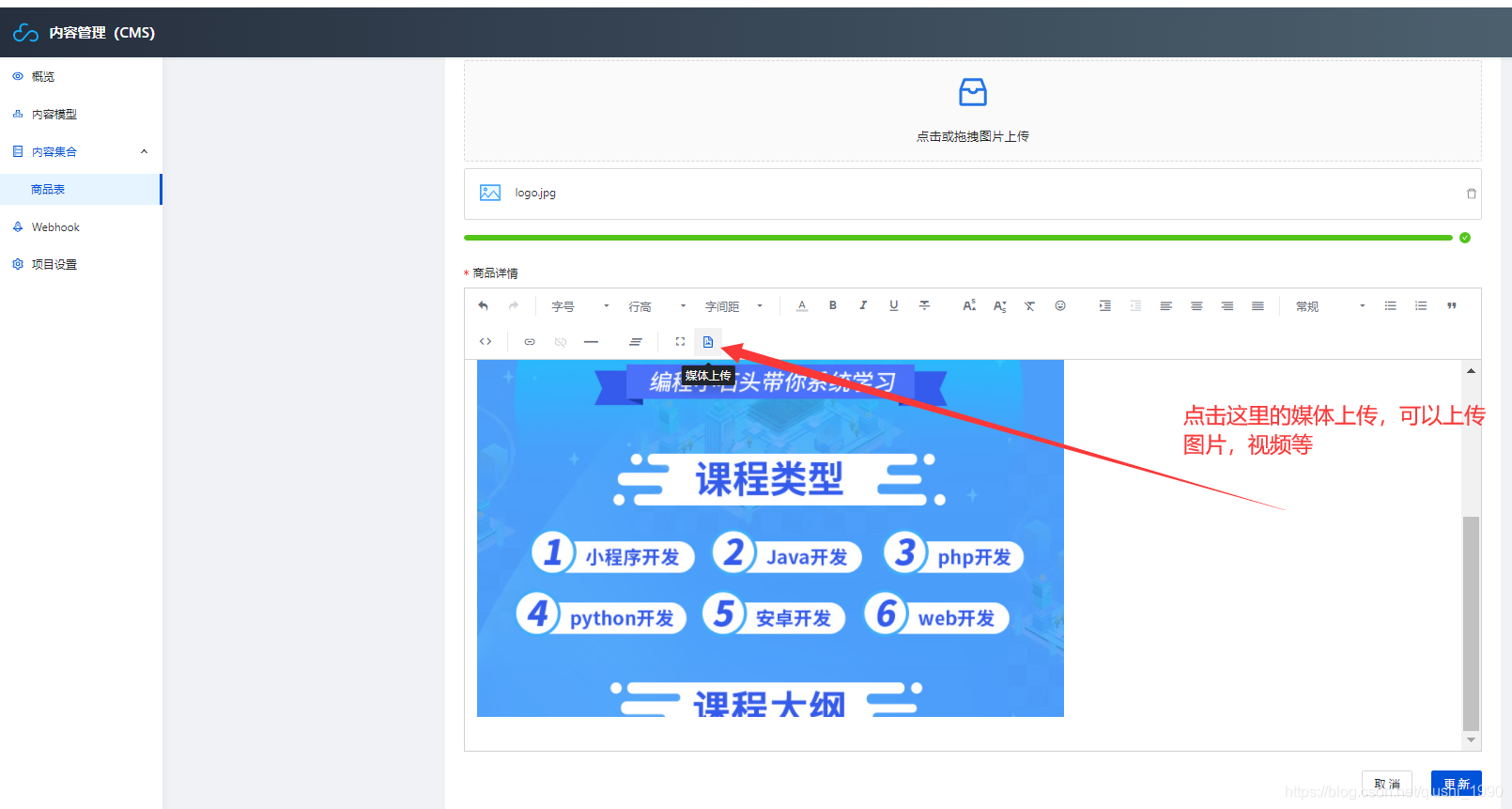
我们商品详情用的是富文本,那么我们最好弄个简单的图文混排。
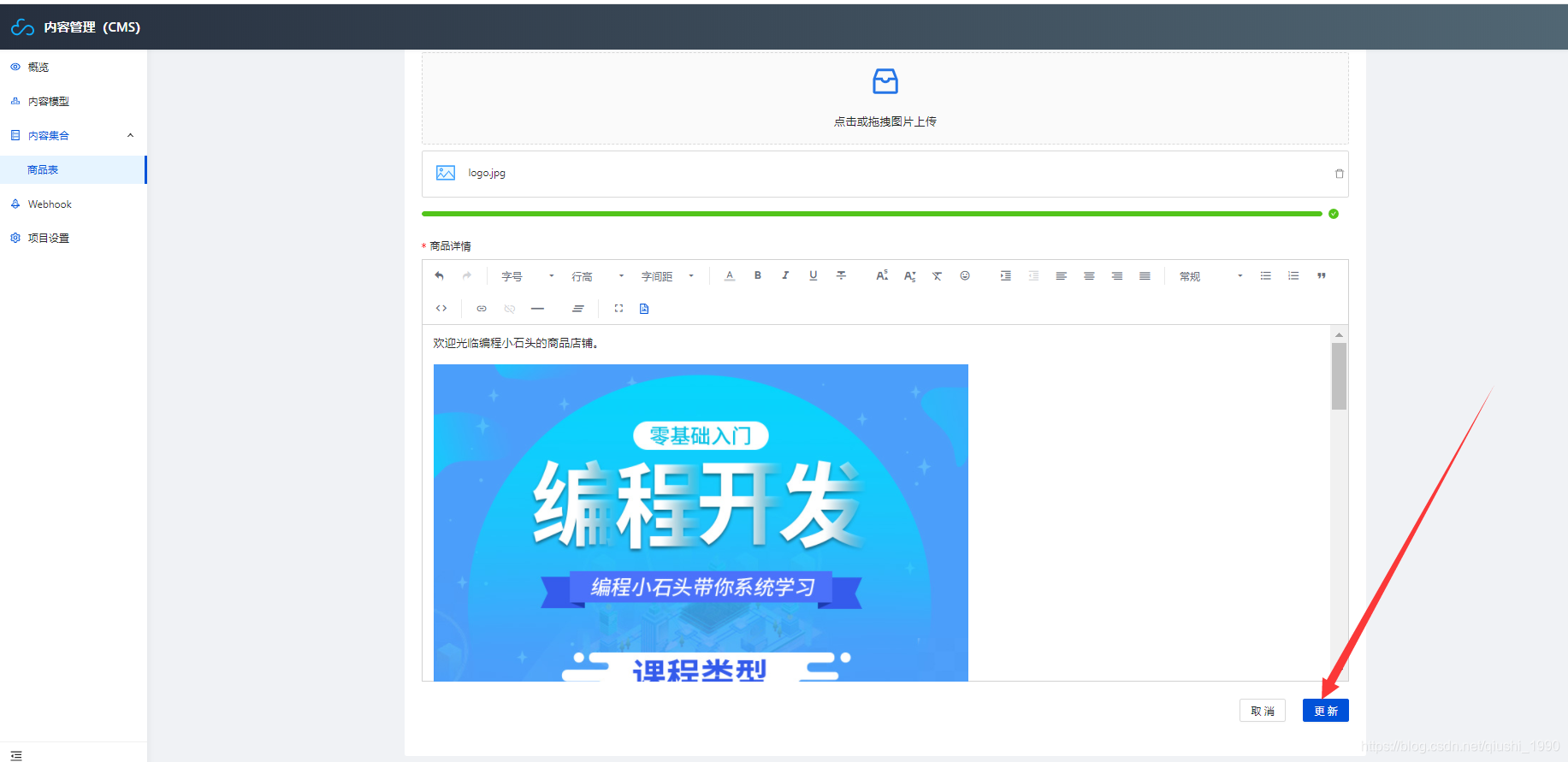
 编辑好以后,记得点击一下更新
编辑好以后,记得点击一下更新
 那么我们就创建了一条完整的数据
那么我们就创建了一条完整的数据
 可以看出我们的修改时间也随之发生了变化
可以看出我们的修改时间也随之发生了变化

我们上面的数据是通过修改的,那么我们再来演示一个新增数据。
 其实新增数据很简单,和我们上面修改数据一样。无非修改是要先有数据,再去修改。新增是直接新加。
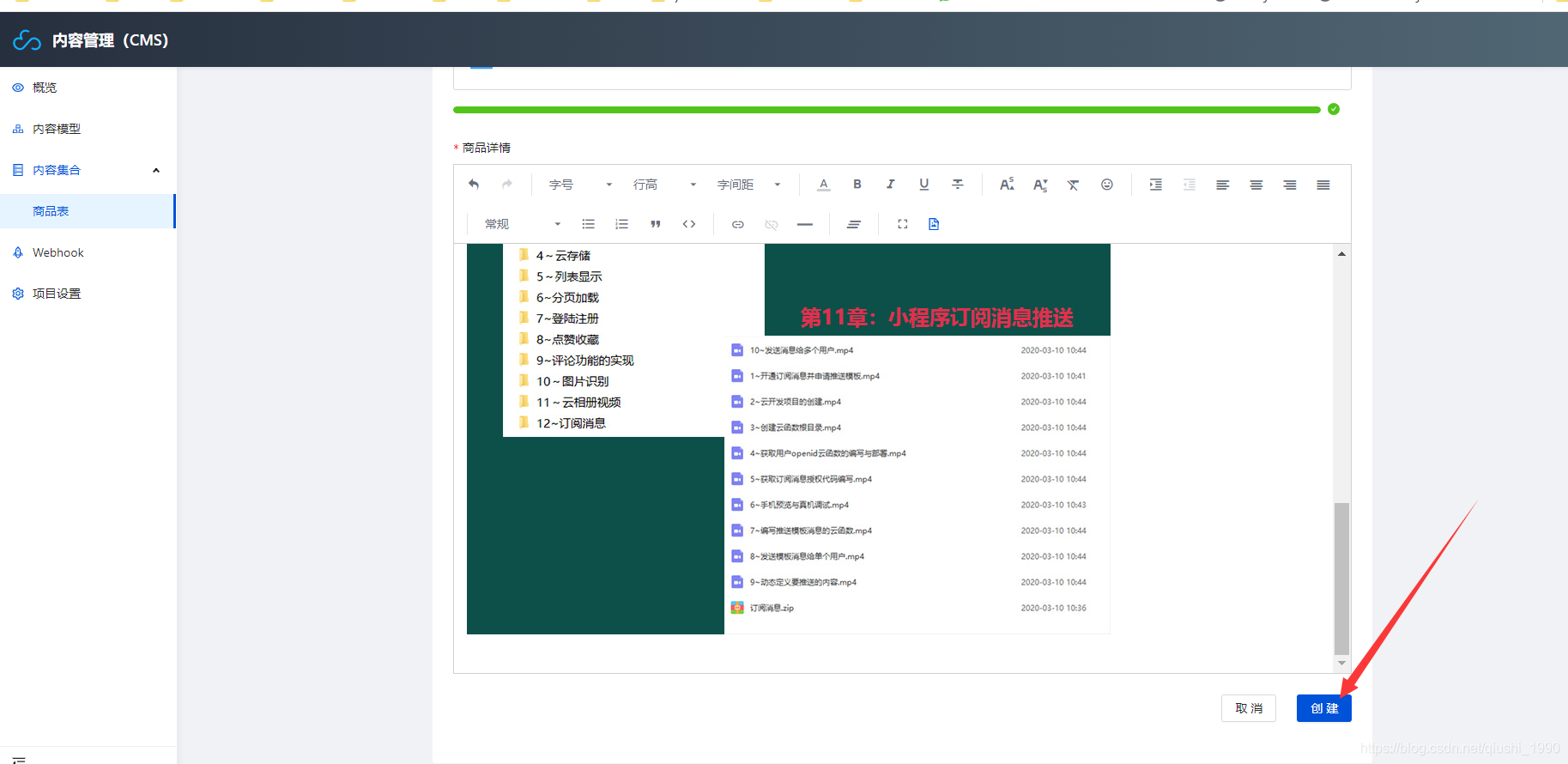
填好数据记得点创建
其实新增数据很简单,和我们上面修改数据一样。无非修改是要先有数据,再去修改。新增是直接新加。
填好数据记得点创建
 这样我们就有两条数据了
这样我们就有两条数据了
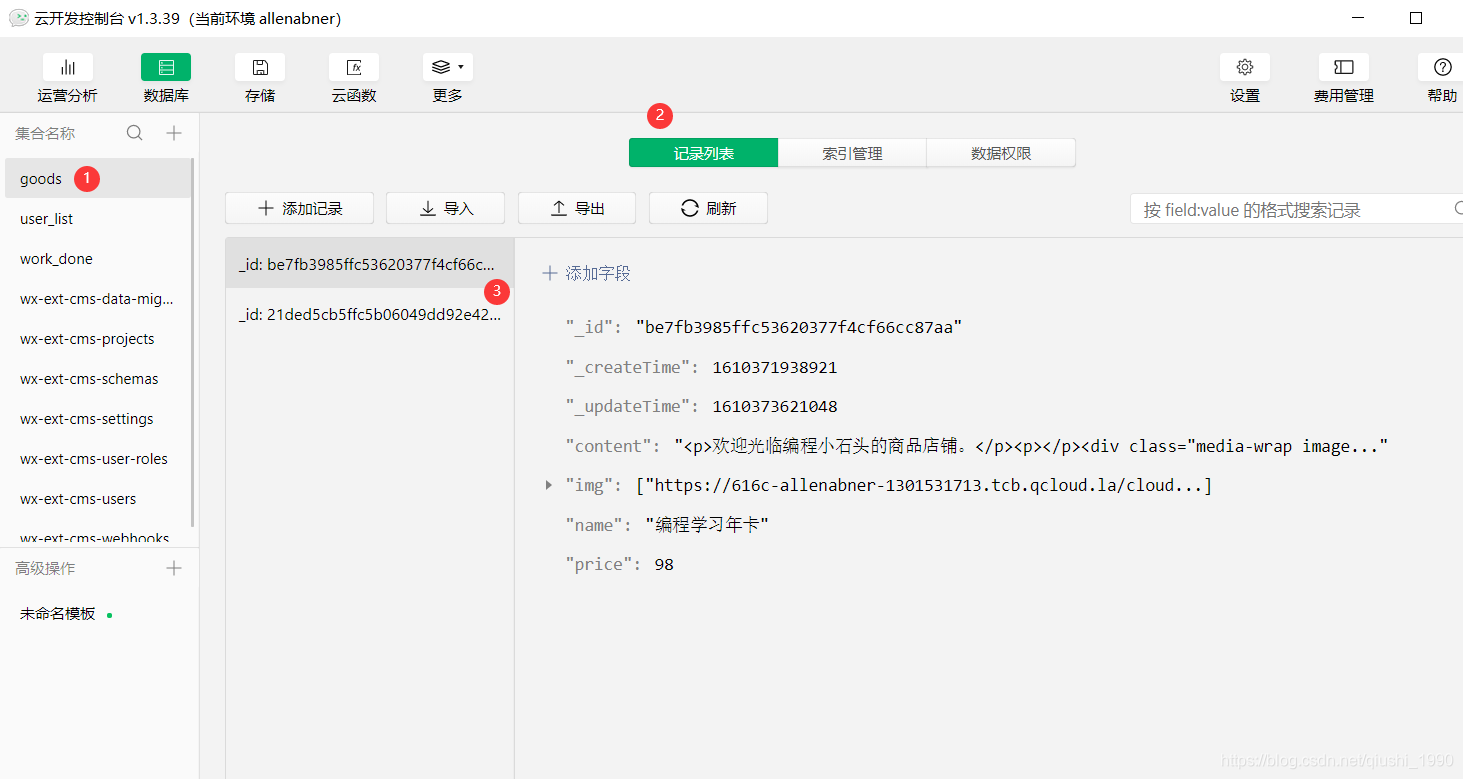
 然后去到我们的数据库,可以看到有两条数据。
然后去到我们的数据库,可以看到有两条数据。
 接下来我们要做的就是在小程序里请求数据,然后展示数据。
接下来我们要做的就是在小程序里请求数据,然后展示数据。
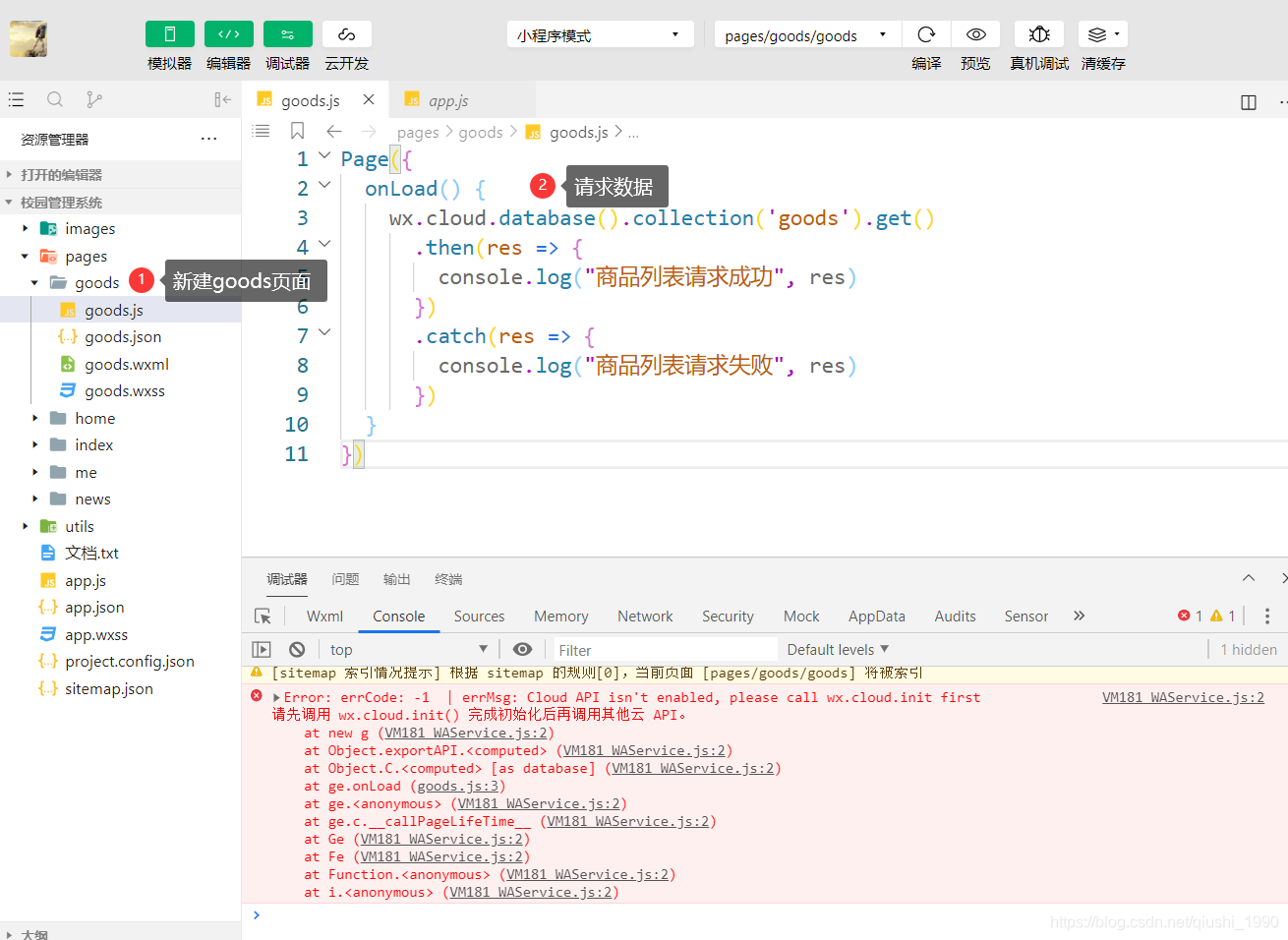
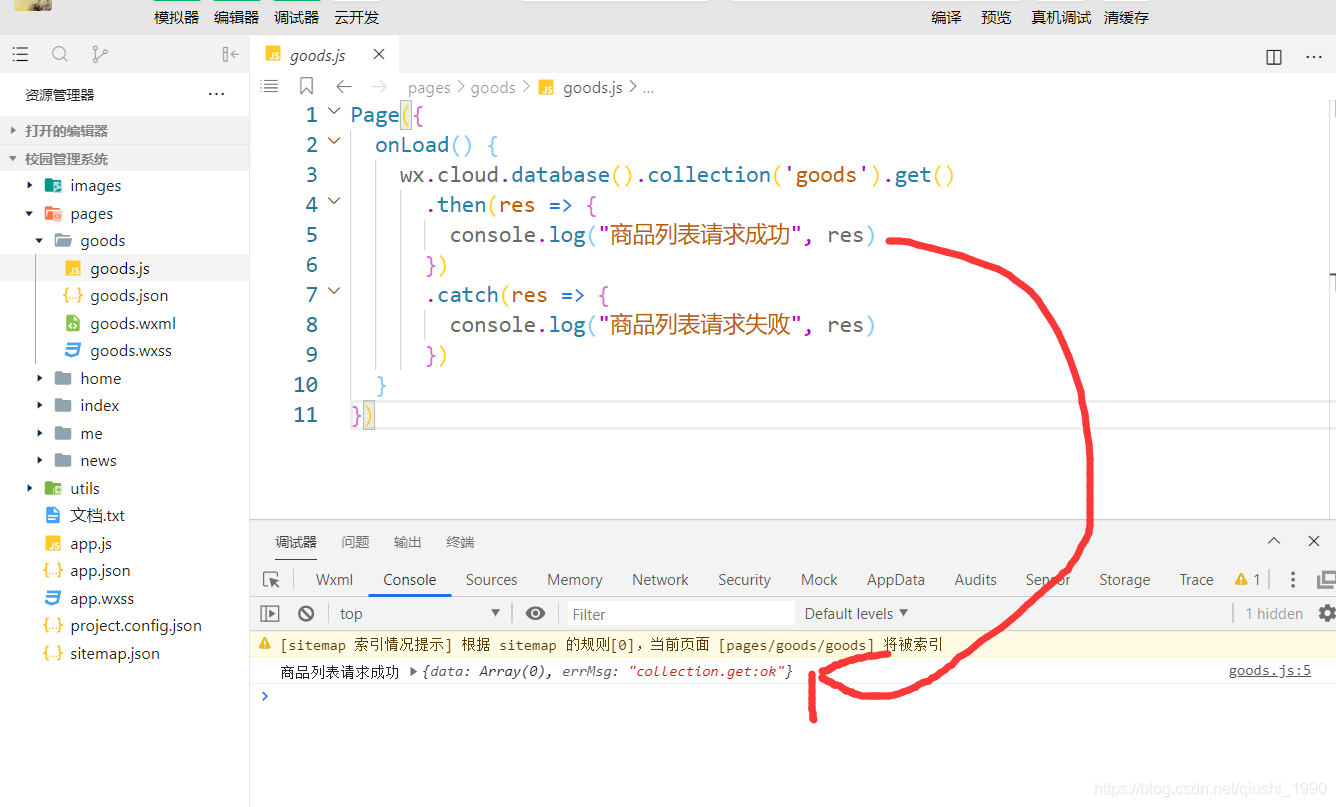
首先我们要获取商品列表,新建一个商品列表页面,然后在js的onload方法里请求数据。
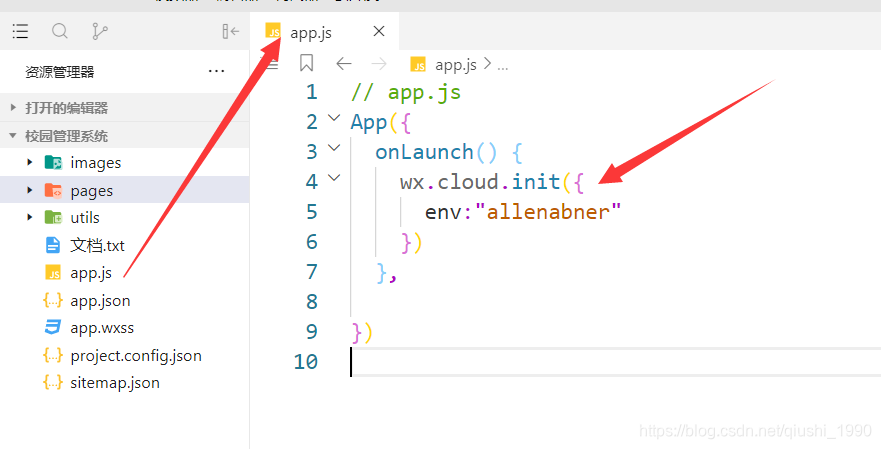
 结果报错,因为我们没有做云开发环境的初始化。这一点我强调过无数遍了。
结果报错,因为我们没有做云开发环境的初始化。这一点我强调过无数遍了。
 还不知道的同学,去看下我云开发入门的文章和视频。
还不知道的同学,去看下我云开发入门的文章和视频。
 然后可以看到我们请求成功了,但是没有数据,为什么呢??
然后可以看到我们请求成功了,但是没有数据,为什么呢??
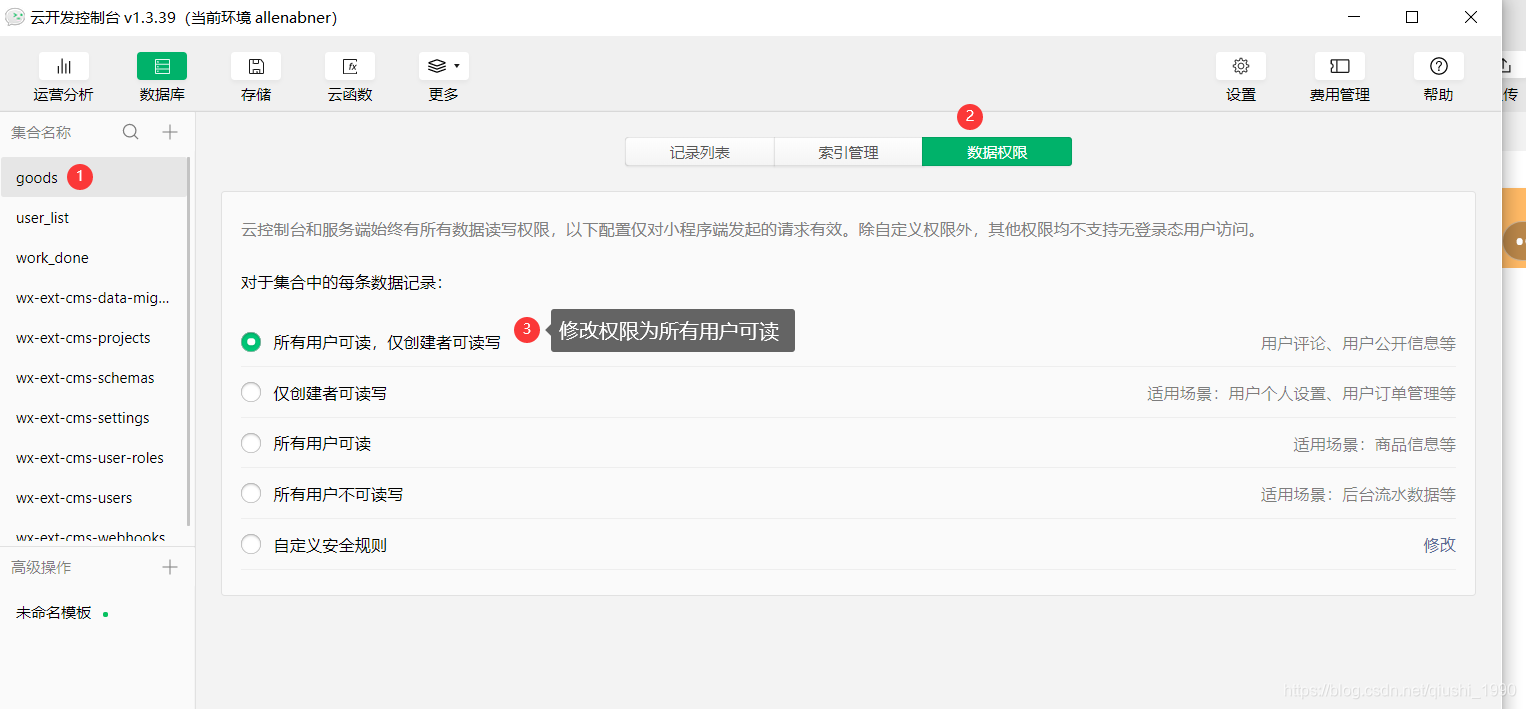
 我们需要修改goods表的权限,为所有人可读。
我们需要修改goods表的权限,为所有人可读。
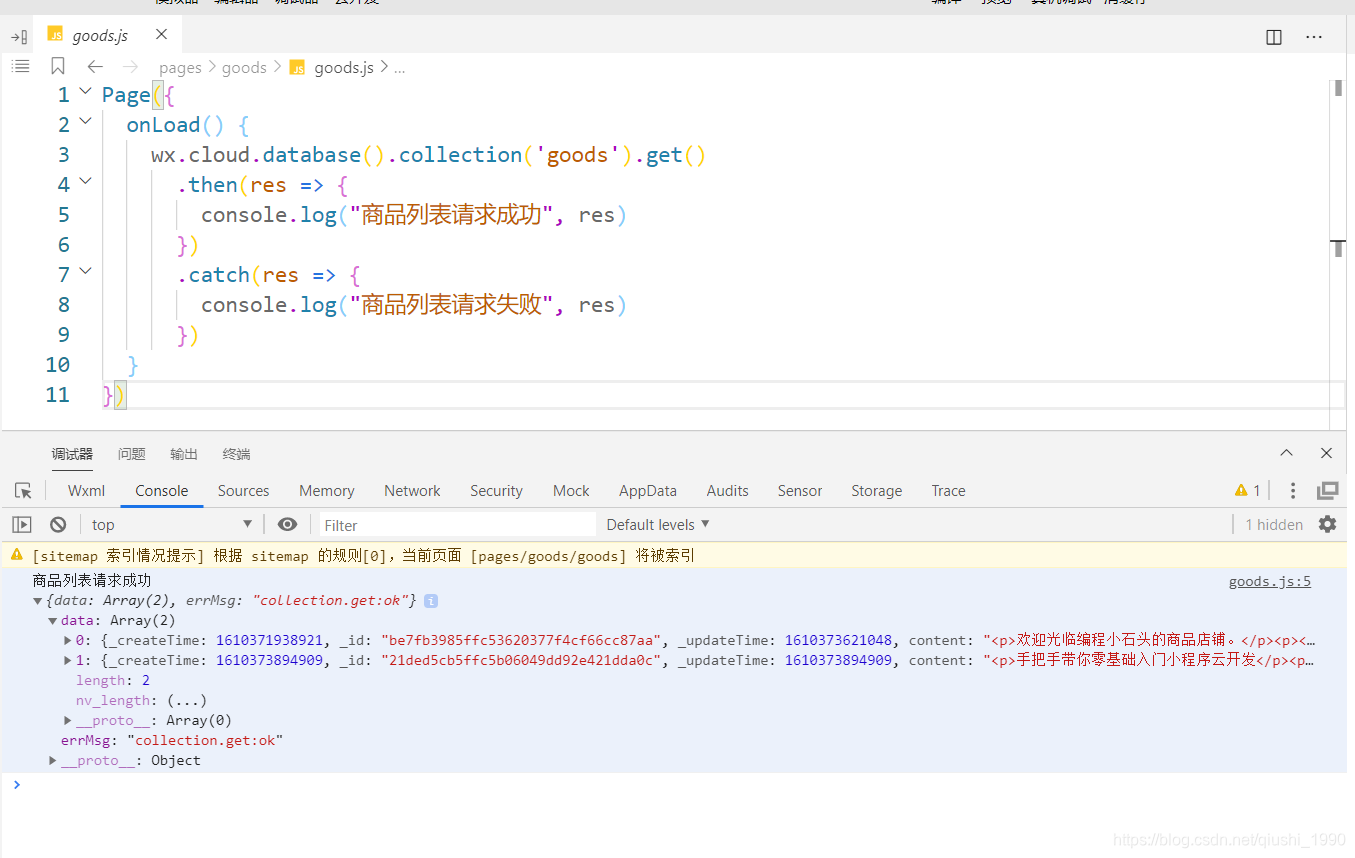
 这样就可以看到,我们成功的请求到了两条数据。
这样就可以看到,我们成功的请求到了两条数据。
上面数据获取到了,我们接下来就要把数据填充到页面了,其实之前云开发有讲过,我这里不再啰嗦,直接上代码。
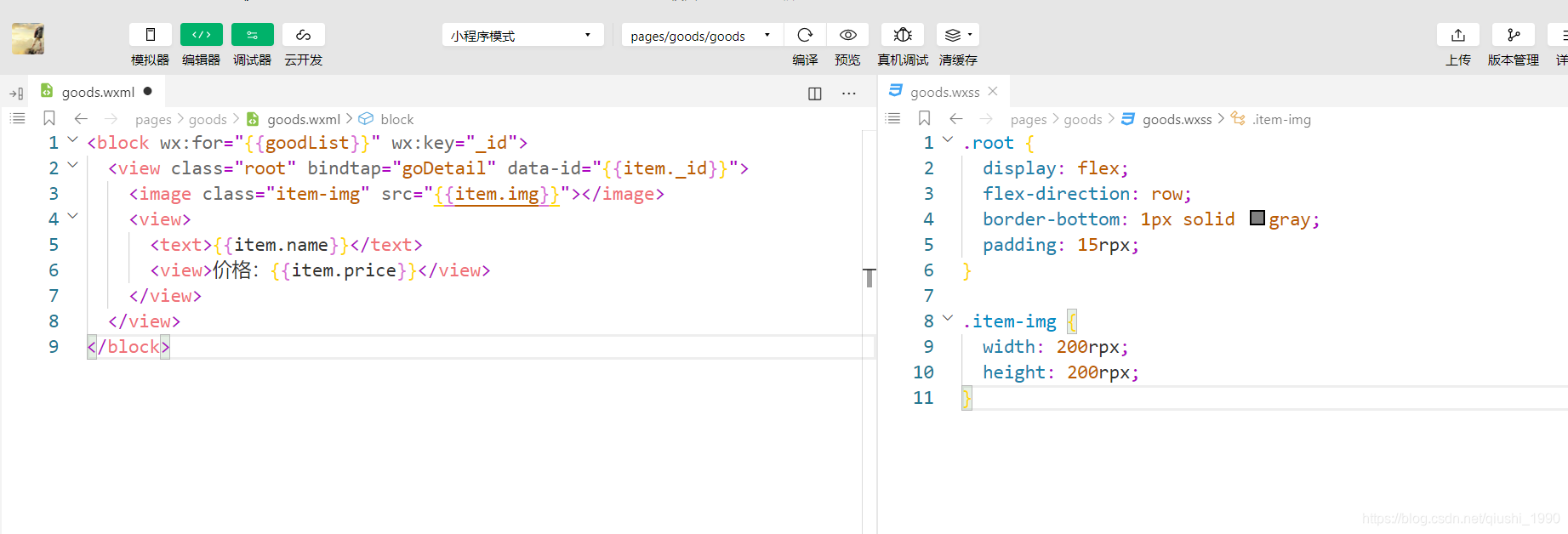
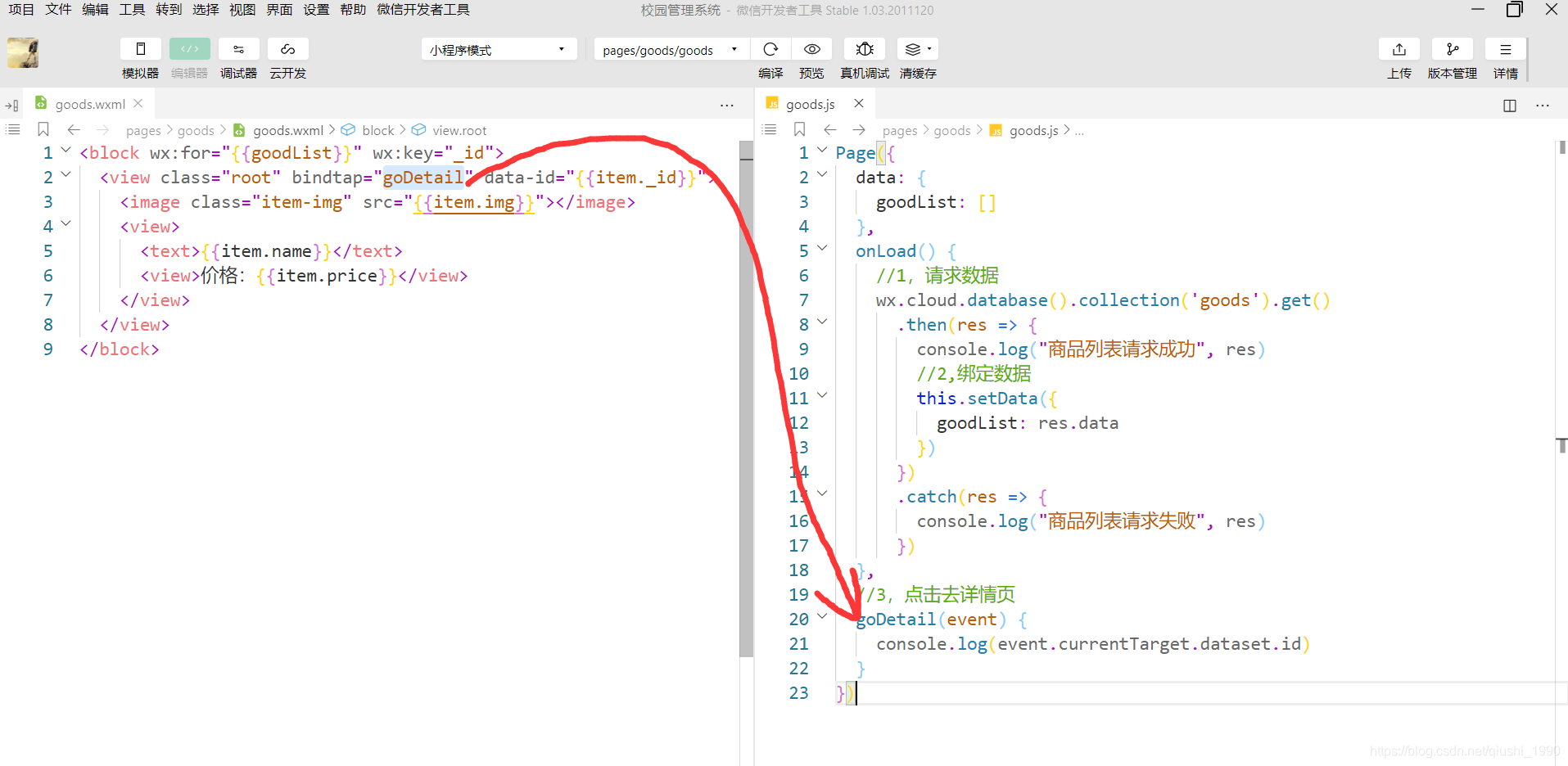
- wxml和wxss页面比较简单

- js页面其实也没有很复杂

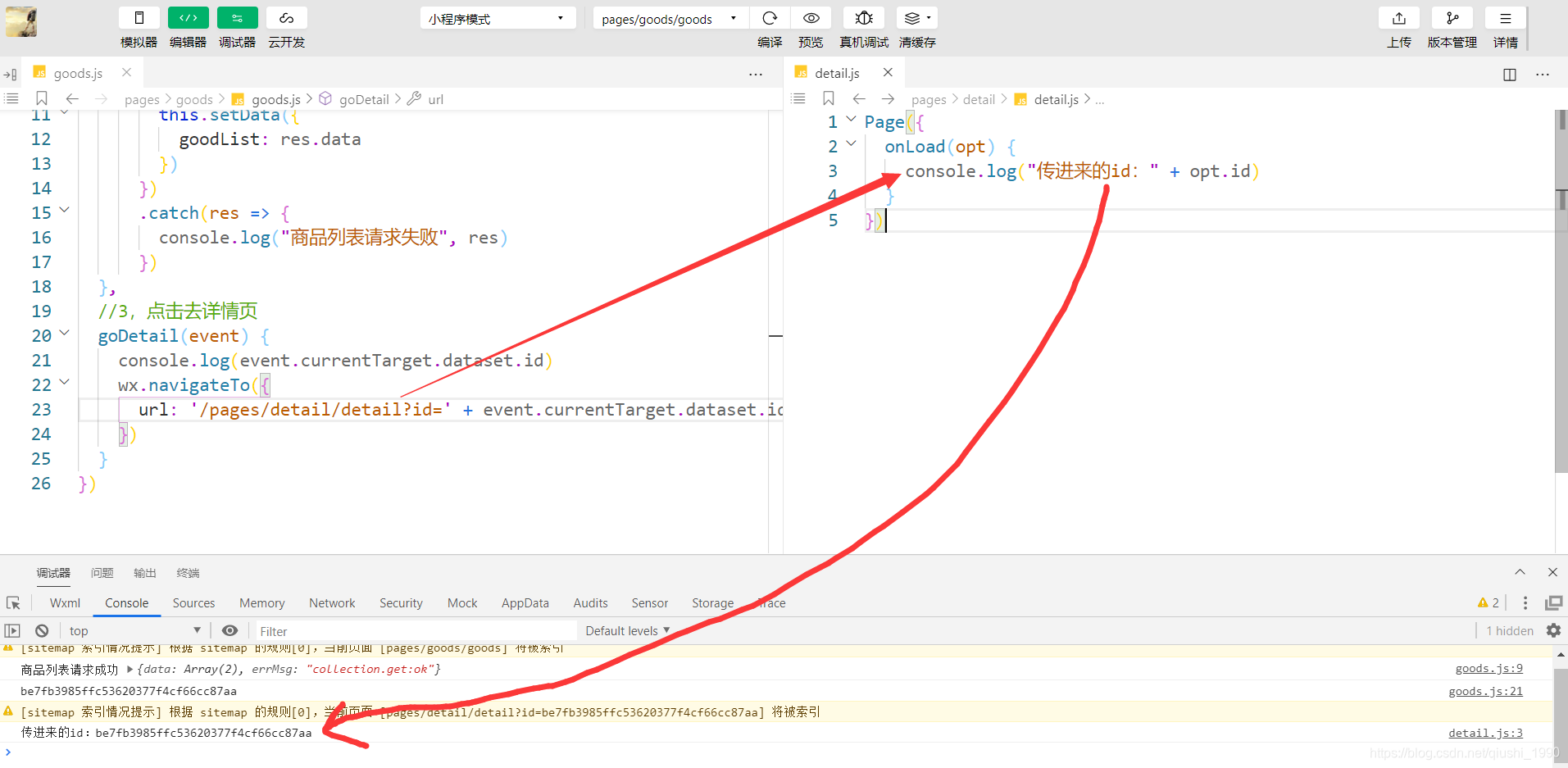
我们这里的goDetail方法,主要是点击列表的商品时,跳转到商品详情页。
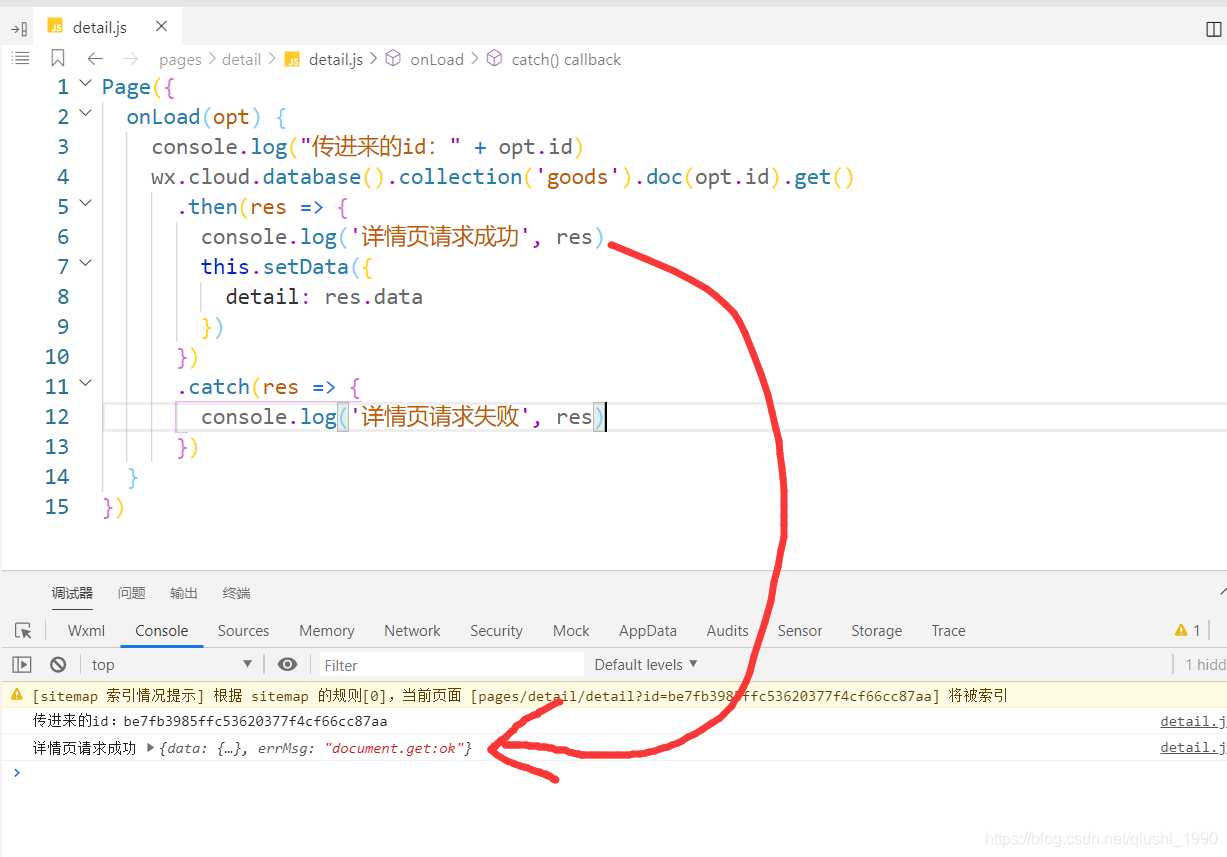
 可以看到我们进入详情页时成功的携带了商品id,我们请求详情页的数据,就主要靠这个id了。
可以看到我们进入详情页时成功的携带了商品id,我们请求详情页的数据,就主要靠这个id了。


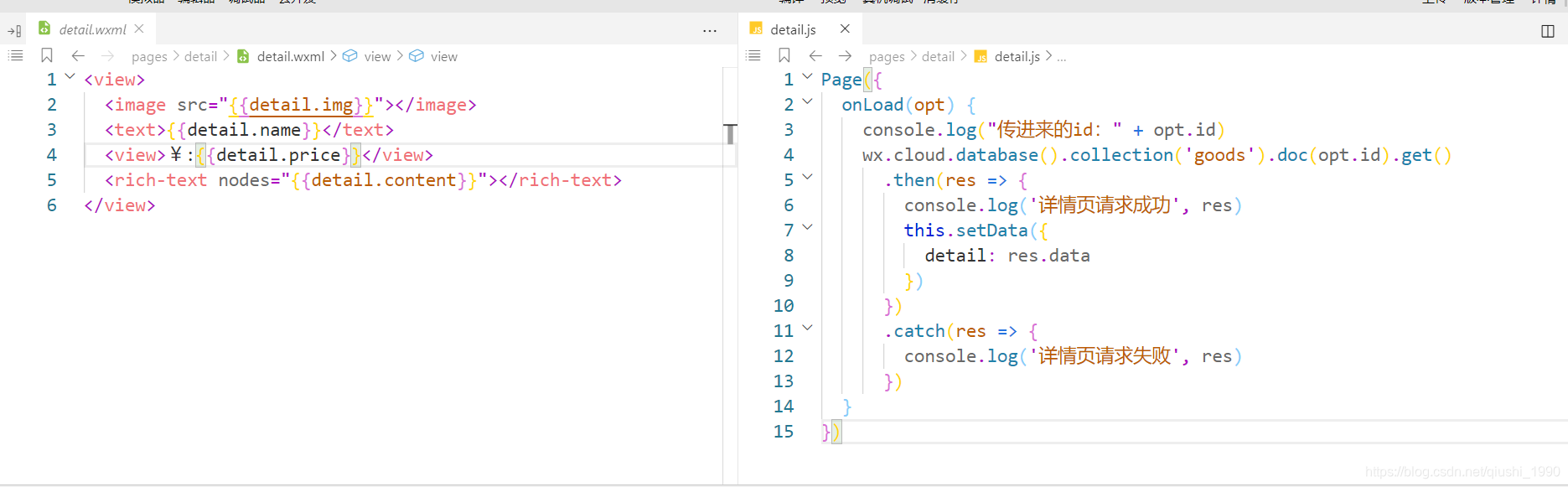
最好看下显示的效果
 当然了,样式比较丑,后面有机会再优化吧。
当然了,样式比较丑,后面有机会再优化吧。



